- 외贸 웹사이트 소셜 미디어 자동화 랜딩 페이지의 어려움은 어디에 있나요? 상하이 서비스 업체가 특정 자동차 부품 브랜드를 위해 포르투갈어 지역 소셜 미디어 일일 업데이트 + 문의 47% 증가 달성2026-02-06자세히 보기
- 상하이 외국어 웹사이트 공급업체 추천 목록2026-02-06자세히 보기
- 포르투갈어 독립 사이트 구축 서비스 제공업체의 응답 시간 기준 충족 여부? 7개 업체의 애프터서비스 SLA 이행률 테스트 결과2026-02-05자세히 보기
- 왜 92%의 B2B 무역 기업이 이영보 SAAS 웹사이트 구축을 선택할까요? 2024년 서비스 제공업체 안정성 조사 데이터2026-02-05자세히 보기
- B2B 무역 기업 자체 구축 사이트 vs 이영보 SAAS 구축: 첫해 종합 비용 및 ROI 계산표2026-02-05자세히 보기
- 2024년 포르투갈어 독립 사이트 구축 플랫폼 어떻게 선택할까? 3대 주요 서비스 업체의 비용과 납품 주기 비교2026-02-05자세히 보기
- 유통업체 선정 참고: 베이징 아랍어 독립 사이트 구축 업체가 화이트 라벨 + 다중 단말기 브랜드 맞춤 설정을 지원할 수 있나요?2026-02-05자세히 보기
- 구매 시 필수 확인|베이징 아랍어 독립 사이트 구축 업체 3곳의 공급업체 비용 구조 분석2026-02-05자세히 보기
마케팅 웹사이트 웹 디자인 기술 실무 버전
페이지 디자인의 품질은 사용자의 검색 경험을 직접적으로 결정합니다. 그렇다면 웹 디자인 시 주의해야 할 점은 무엇일까요?
이 글에서는 웹 디자인 개선을 위한 실용적인 팁을 공유해 드리겠습니다. 더 이상 미루지 말고 바로 본론으로 들어가겠습니다.

1. 텍스트가 있는 사진에 색상 오버레이 사용
웹 디자인에서는 가끔 좋지 않은 이미지를 처리해야 할 때가 있습니다. 반투명 설정에 브랜드 색상을 오버레이하여 이미지를 주요 초점 요소 대신 배경 텍스처로 활용해 보세요. 오버레이 텍스트의 대비를 개선하여 가독성을 높여 보세요. 예를 들어, 아래 예시에서는 텍스트에 진한 파란색 음영을 추가하여 대비를 더욱 강화했습니다.
그림
2. 네거티브 스페이스를 과도하게 사용하지 마세요
디자이너들은 네거티브 스페이스를 사용하는 것을 좋아하는 것 같고, 인터넷의 많은 사람들이 더 많은 네거티브 스페이스 사용을 권장합니다. 하지만 요소 사이에 네거티브 스페이스가 너무 많으면 사람들의 시선이 공허함으로 쏠리고 요소 간의 일관성이 깨집니다.

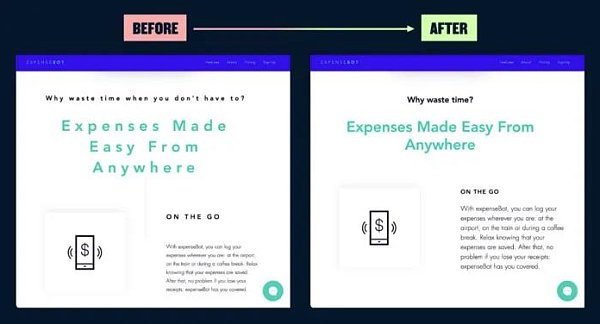
3. "말도 안 되는 소리 그만해"
많은 사람들이 한 페이지에 있는 긴 텍스트를 읽을 인내심이 없다는 것을 알아야 합니다. 즉, 웹페이지가 사람들의 관심을 끌 시간이 매우 부족하다는 뜻입니다. 따라서 페이지 콘텐츠는 간결해야 하고, 핵심 요점은 강조되어야 하며, 불필요한 내용은 줄여야 합니다.

4. 텍스트만 있어도 레이아웃을 시각적으로 매력적으로 만드세요.
랜딩 페이지의 텍스트만 있는 부분은 디자인하기 어려울 수 있습니다. 특히 일러스트레이션, 이미지 또는 사진으로 페이지를 최적화할 기회나 리소스가 없는 경우 더욱 그렇습니다.
이때 브랜드 색상과 디스플레이 세부 사항을 활용하여 시각적 디자인 효과를 강화할 수 있습니다.

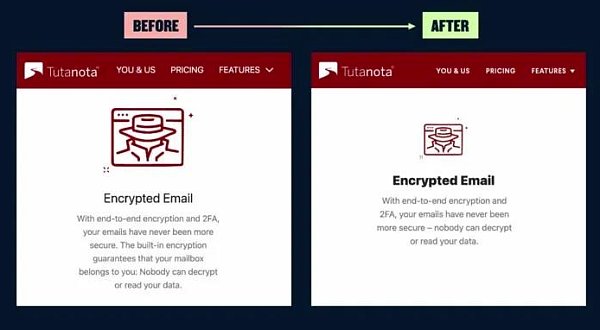
5. 작은 아이콘, 큰 일러스트
아이콘은 중요하지만 적절하게 표시되어야 합니다. 어떤 요소는 "보조 역할"에 더 적합합니다. 확대하면 오히려 좋지 않은 효과만 나타납니다.
예를 들어, 아이콘을 제목의 "보조 역할"로 사용하면 제목 텍스트 내용이 의심할 여지 없이 더 눈에 띄고 표시가 더 합리적일 것입니다.

6. 문자 간격을 줄이세요
자간을 활용하여 타이포그래피를 미묘하게 개선하는 방법은 여러 가지가 있지만, 타이포그래피 경험이 많지 않다면 대문자로 된 헤드라인에 자간을 조금 더 두는 것으로 충분합니다. 문장 대문자 텍스트에 자간을 더 두는 것은 가독성 문제를 야기하고 서체 디자인의 자연스러운 리듬을 깨뜨릴 수 있습니다.

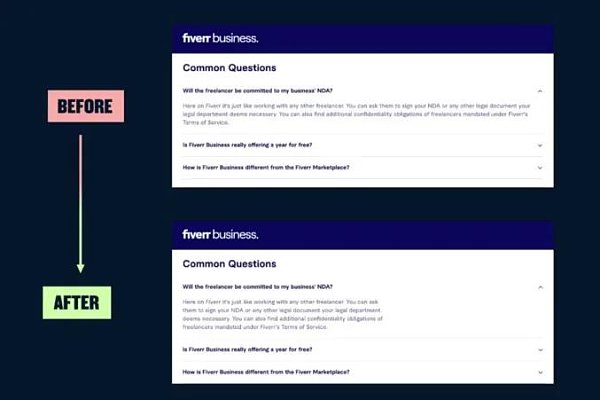
7. FAQ 섹션의 길이에 주의하세요
FAQ 섹션은 많은 웹페이지에서 중요한 부분이며, 공백과 구두점을 포함하여 줄 길이는 45~75자 사이가 이상적입니다.

8. 사회적 가치를 입증하세요
이 예에서 실제 가치 제안은 거의 눈에 띄지 않는 소제목에 숨겨져 있습니다.
실제 사용자의 얼굴을 추가하면 소셜 증명의 신뢰성을 높일 수 있습니다.

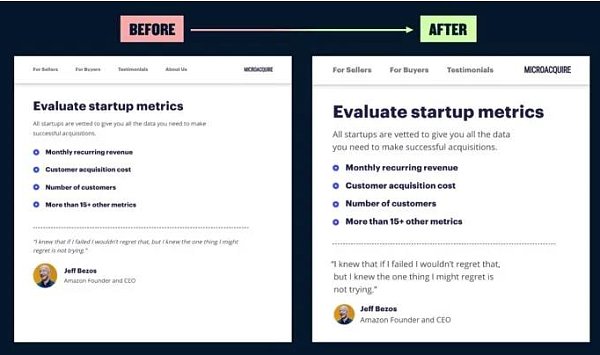
9. 작은 글씨를 좋아하는 사람은 아무도 없습니다.
이 예에서 저는 CSS에서 가변 타이포그래피를 사용하여 본문 카피를 11px로, 탐색 링크를 9px로 만들었습니다.
브라우저의 기본 글꼴 크기인 16px는 이제 20년이나 되었습니다. 화면에 맞게 디자인된 최신 글꼴을 사용하고 텍스트 크기를 18~20px 사이로 시작하세요.

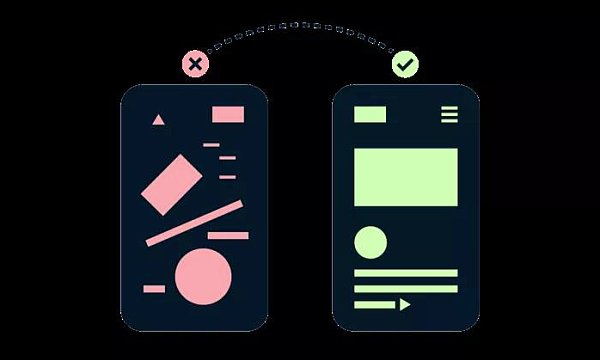
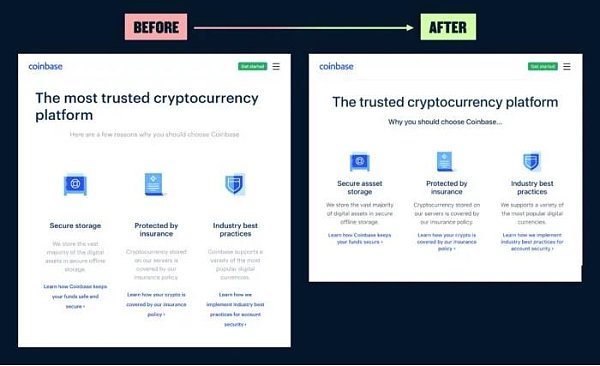
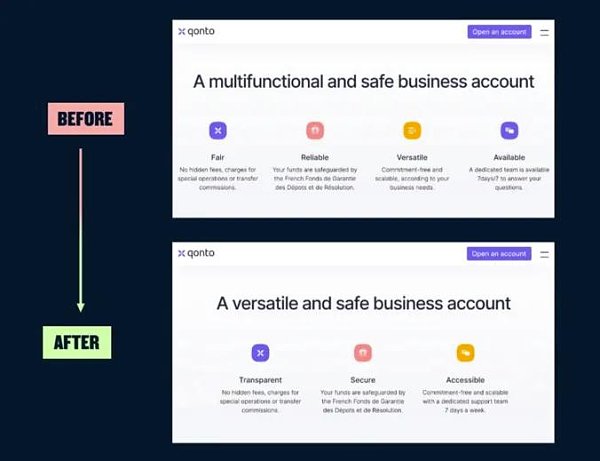
10. 확률의 법칙을 활용하세요
페이지 레이아웃에 홀수 개의 요소를 포함하세요. 4개의 포인트를 표시해야 하는 경우, 그중 2개를 결합하여 3개의 포인트로 표시해 보세요.
이것이 어렵다면 가장 중요한 아이디어에 우선순위를 두고 가장 약한 아이디어는 제거하세요.
아래 예시와 같은 레이아웃에서는 네 가지 요점을 살펴봐야 하므로 인지 과부하가 걸릴 수 있습니다.

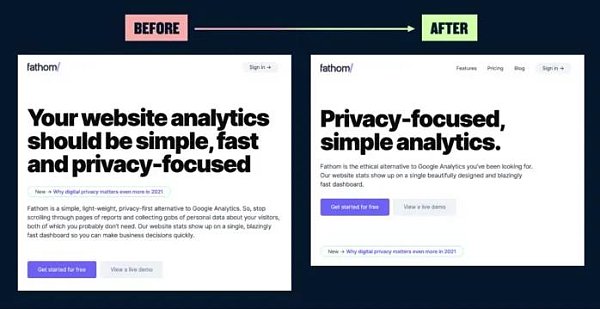
11. 텍스트는 가능한 한 짧게 유지하세요
가능하면 텍스트 콘텐츠를 통합하고 줄이세요. 헤드라인과 카피 사이에 크기 대비를 적용하여 시각적 계층 구조를 개선하고, 보여줄 콘텐츠가 많을 때는 여백을 활용하여 깔끔한 경험을 제공하세요.
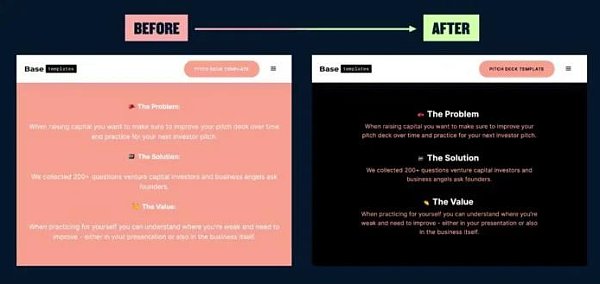
12. 핵심 포인트를 강조하기 위해 밝은 색상을 사용하세요.
넓은 영역에 밝은 색상을 사용하면 대비 불균형이 발생하여 텍스트 콘텐츠를 강조하는 목적을 달성하지 못할 수 있습니다. 버튼과 같은 작은 요소에는 흰색 텍스트를 최대한 피하는 것이 좋습니다.

13. 회색 텍스트의 대비를 확인하세요
회색 텍스트를 사용하는 것은 텍스트 요소 간의 계층 구조를 만드는 데 널리 사용되는 방법입니다. 하지만 대비가 부족하여 텍스트의 가독성이 떨어지는 경우가 많습니다. 더 명확한 시각적 계층 구조를 구축해야 하는 경우 온라인 도구를 사용하여 대비를 확인하고 글꼴 크기의 대비를 높이세요.
위의 내용은 웹사이트 디자인 마케팅을 위한 13가지 팁입니다. 도움이 되셨으면 좋겠습니다.
관련 기사
관련 제품