- 외贸 웹사이트 소셜 미디어 자동화 랜딩 페이지의 어려움은 어디에 있나요? 상하이 서비스 업체가 특정 자동차 부품 브랜드를 위해 포르투갈어 지역 소셜 미디어 일일 업데이트 + 문의 47% 증가 달성2026-02-06자세히 보기
- 상하이 외국어 웹사이트 공급업체 추천 목록2026-02-06자세히 보기
- 포르투갈어 독립 사이트 구축 서비스 제공업체의 응답 시간 기준 충족 여부? 7개 업체의 애프터서비스 SLA 이행률 테스트 결과2026-02-05자세히 보기
- 왜 92%의 B2B 무역 기업이 이영보 SAAS 웹사이트 구축을 선택할까요? 2024년 서비스 제공업체 안정성 조사 데이터2026-02-05자세히 보기
- B2B 무역 기업 자체 구축 사이트 vs 이영보 SAAS 구축: 첫해 종합 비용 및 ROI 계산표2026-02-05자세히 보기
- 2024년 포르투갈어 독립 사이트 구축 플랫폼 어떻게 선택할까? 3대 주요 서비스 업체의 비용과 납품 주기 비교2026-02-05자세히 보기
- 유통업체 선정 참고: 베이징 아랍어 독립 사이트 구축 업체가 화이트 라벨 + 다중 단말기 브랜드 맞춤 설정을 지원할 수 있나요?2026-02-05자세히 보기
- 구매 시 필수 확인|베이징 아랍어 독립 사이트 구축 업체 3곳의 공급업체 비용 구조 분석2026-02-05자세히 보기
웹사이트의 페이지 로딩 속도에 영향을 미치고 트래픽을 소비하는 사람
웹사이트 페이지의 로딩 속도에 영향을 미치는 사람은 누구입니까?
웹사이트 제작 과정에서 기업 이미지를 개선하고 사용자의 회사 및 제품 이해를 돕기 위해 관련 사진을 대량으로 추가하는 경우가 많습니다. 사진을 부적절하게 사용하면(너무 많거나 너무 큰 사진) 로딩 시 시스템 리소스가 더 많이 소모되어 전체 페이지 로딩 시간에 영향을 미칩니다. 따라서 사진 최적화를 철저히 하는 것이 매우 중요합니다.
그러면 이미지를 수정하고 최적화하려면 어떻게 해야 할까요?
1. 이미지 크기 조절
(1) 로컬 이미지의 경우
웹 페이지에 배치된 이미지는 프로그램 패키지에 직접 패키징되므로, 이미지가 너무 크면 패키지 크기도 커지고 로딩 시간도 길어집니다. 또한, 이미지가 너무 크면 렌더링 시간도 길어지므로 제작자는 이미지 크기를 최대한 압축해야 합니다.
생성자는 다음과 같은 방법으로 이미지를 최적화하고 수정할 수 있습니다.
• 투명한 형식이 필요하지 않은 이미지의 경우 PNG 형식 대신 JPEG 형식을 사용하는 것이 좋습니다.
• PC든 모바일이든 WebP 이미지 형식을 사용하세요. 손실 압축의 경우, 압축 전후의 변화는 육안으로는 쉽게 눈에 띄지 않지만 파일 크기는 크게 줄일 수 있습니다. (참고: WebP는 2010년 구글에서 출시한 차세대 이미지 형식으로, 압축률 면에서 기존 JPEG 형식보다 우수합니다. 동일한 품질에서 WebP 형식 이미지의 크기는 JPEG 형식 이미지보다 40% 작습니다. 웹사이트 이미지에 WebP 형식을 사용하면 웹사이트 로딩 속도를 크게 향상시킬 수 있습니다.)
(2) 웹사이트에서 WebP 이미지 형식을 활성화하는 방법:
1) 한 번의 클릭으로 WebP를 활성화하는 단계: http://help.eyingbao.com/products/webp.html
2) Webp 이미지 형식을 활성화한 후 일부 이미지가 선명하지 않으면 어떻게 해야 하나요? 이미지 컨트롤 속성에서 이미지 품질을 조정할 수 있지만, 이미지 품질이 높을수록 이미지 크기가 커지고 웹사이트가 열리는 속도가 느려집니다.
작동 단계는 다음과 같습니다: http://help.eyingbao.com/products/wangzhanshangtupianbuqingxizenmechuli.html
메모:
• 웹 페이지에 중복되고 쓸모없는 이미지 리소스가 없는지 확인하세요.
• 슬라이더, 아코디언, 이미지 갤러리 등 기본적으로 로드되지만 나중에 렌더링되지 않을 수 있는 이미지에 주의하세요.
• 주요 이미지를 렌더링하는 데 필요한 시간을 단축하기 위해 Yiyingbao 시스템은 덜 중요한 이미지의 지연 로딩을 사용합니다.
(3) 이미지 CDN 처리 가속화
Yiyingbao 웹사이트 구축 시스템에서는 ICON 이미지를 제외한 모든 이미지가 CDN을 통해 배포됩니다. 이러한 네트워크 이미지는 압축할 필요가 없습니다.
(4) 이미지 지연 로딩
Yiyingbao 웹사이트 구축 플랫폼의 이미지 구성 요소는 지연 로드 기술을 제공하며, 이미지는 기본적으로 지연 로딩 기능으로 설정됩니다.
2. 웹페이지의 큰 이미지를 빠르게 확인하세요
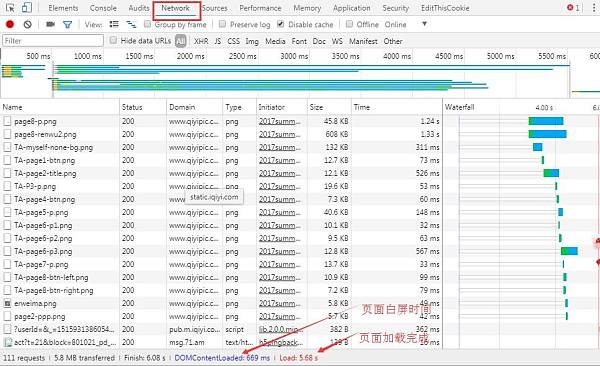
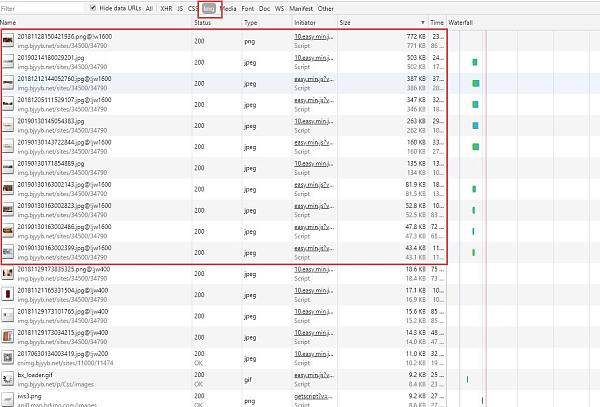
개발자 도구인 Network를 사용하여 이미지 로딩 시간과 크기를 확인할 수 있습니다. 구체적인 작업은 다음과 같습니다.
(1) 모든 브라우저에는 개발자 디버깅 모드가 있습니다. Chrome을 예로 들어 보겠습니다. 페이지를 연 후 Ctrl+Shift+I를 누르거나 마우스 오른쪽 버튼 메뉴에서 검사를 클릭하여 개발자 모드로 진입합니다. 네트워크 탭을 클릭합니다.
(2) "이미지"를 클릭한 후 목록에서 "크기"를 클릭하여 이미지 크기를 정렬합니다. 주로 50K 이상의 이미지를 최적화하며, 이미지 처리 도구를 사용하여 최적화합니다.
3. 이미지를 최적화하고 게시를 위해 다시 업로드합니다.
최적화된 이미지를 다시 업로드하고 게시하여 기능을 완료하세요. 웹사이트 관리 백엔드에서 클릭 한 번으로 WebP 기능을 직접 활성화할 수도 있습니다.
위의 내용은 웹사이트 페이지 이미지를 최적화하여 로딩 속도를 개선하는 주요 솔루션입니다. 웹사이트 페이지 이미지가 너무 크다는 문제가 있다면, 위의 방법들을 참고하여 최적화해 보세요!
관련 기사
관련 제품