- 외贸 웹사이트 소셜 미디어 자동화 랜딩 페이지의 어려움은 어디에 있나요? 상하이 서비스 업체가 특정 자동차 부품 브랜드를 위해 포르투갈어 지역 소셜 미디어 일일 업데이트 + 문의 47% 증가 달성2026-02-06자세히 보기
- 상하이 외국어 웹사이트 공급업체 추천 목록2026-02-06자세히 보기
- 포르투갈어 독립 사이트 구축 서비스 제공업체의 응답 시간 기준 충족 여부? 7개 업체의 애프터서비스 SLA 이행률 테스트 결과2026-02-05자세히 보기
- 왜 92%의 B2B 무역 기업이 이영보 SAAS 웹사이트 구축을 선택할까요? 2024년 서비스 제공업체 안정성 조사 데이터2026-02-05자세히 보기
- B2B 무역 기업 자체 구축 사이트 vs 이영보 SAAS 구축: 첫해 종합 비용 및 ROI 계산표2026-02-05자세히 보기
- 2024년 포르투갈어 독립 사이트 구축 플랫폼 어떻게 선택할까? 3대 주요 서비스 업체의 비용과 납품 주기 비교2026-02-05자세히 보기
- 유통업체 선정 참고: 베이징 아랍어 독립 사이트 구축 업체가 화이트 라벨 + 다중 단말기 브랜드 맞춤 설정을 지원할 수 있나요?2026-02-05자세히 보기
- 구매 시 필수 확인|베이징 아랍어 독립 사이트 구축 업체 3곳의 공급업체 비용 구조 분석2026-02-05자세히 보기
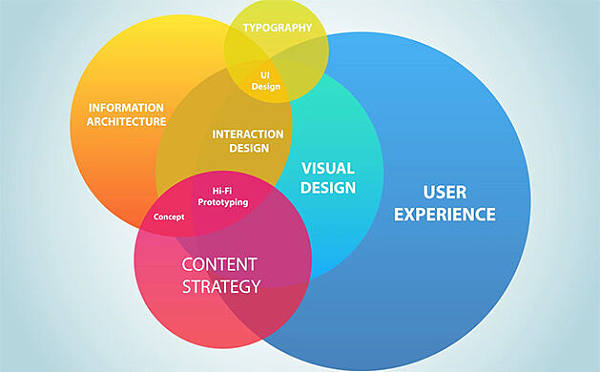
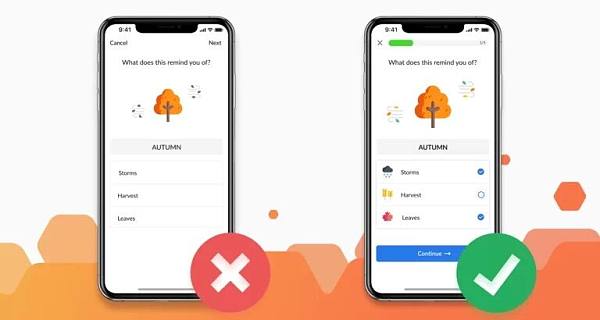
사용자 경험을 준수하는 웹사이트의 디자인에는 어떤 것이 있나요?
사용자 경험은 웹사이트 성공의 핵심 요소 중 하나입니다. 좋은 웹사이트는 실용적인 기능과 가치 있는 콘텐츠뿐만 아니라, 사용자를 유치하고 유지하기 위해 매끄럽고 쾌적한 사용자 경험을 제공해야 합니다. 오늘날 네트워크 기술의 급속한 발전으로 많은 웹사이트 구축 업체들은 많은 어려움에 직면하고 있습니다. 웹사이트 디자인에 대한 고객의 높은 요구 사항 외에도, 웹사이트 독자들이 이러한 혁신적인 아이디어를 받아들일 수 있을지도 고려해야 합니다. 그렇다면 사용자 경험을 충족하는 웹사이트를 어떻게 만들 수 있을까요?
Yiyingbao 웹사이트 구축 시스템은 사용자 경험이 좋은 웹사이트는 다음과 같은 측면을 갖춰야 한다고 생각합니다.

1. 심플하고 깔끔한 디자인 스타일
좋은 웹사이트는 과도한 장식이나 복잡한 레이아웃을 지양하고 간결하고 명확한 디자인 스타일을 채택해야 합니다. 페이지 요소는 명확한 의미와 구조를 가져야 사용자가 정보의 계층 구조와 탐색 구조를 빠르게 이해할 수 있어야 합니다. 동시에, 디자인 스타일은 웹사이트의 주제 및 타겟 고객과 일관성을 유지하여 사용자 식별 및 사용 경험을 향상시켜야 합니다. 간결하고 명확한 디자인 스타일을 설정하는 방법은 무엇일까요? 다음과 같은 사항들을 고려하면 됩니다.
디자인 목표와 대상 고객을 결정하세요
웹사이트를 위한 간단하고 명확한 스타일을 디자인하기 전에, 디자인 목표와 대상 고객을 명확히 해야 합니다. 웹사이트의 목표가 무엇이고 웹사이트를 사용하는 사용자가 누구인지 이해해야 합니다. 예를 들어, 기업 웹사이트의 경우, 디자인 목표는 회사의 브랜드 이미지, 제품 및 서비스를 보여주고 잠재 고객의 관심을 유도하는 것일 수 있습니다. 이 경우, 대상 고객이 누구인지, 웹사이트에 대한 기대와 니즈는 무엇인지, 그리고 어떤 디자인 스타일을 선호하는지 파악해야 합니다.
간단한 색상과 글꼴을 사용하세요
깔끔하고 명확한 디자인 스타일을 구현하는 핵심 요소 중 하나는 단순한 색상과 글꼴을 사용하는 것입니다. 한두 가지 색상 구성표를 선택하고 너무 많은 색상이나 복잡한 그라데이션 효과는 피하는 것이 좋습니다. 동시에, 읽기 쉬운 글꼴을 선택하고 지나치게 화려한 글꼴이나 너무 많은 글꼴 스타일을 피하는 것이 좋습니다.
페이지 레이아웃 및 요소 배열 최적화
페이지 레이아웃과 요소 배열 또한 간단하고 명확한 디자인 스타일을 구현하는 핵심 요소 중 하나입니다. 페이지 레이아웃을 명확하고 이해하기 쉬우며 사용하기 쉽게 만들려면 페이지 요소의 위치와 크기를 적절하게 조정해야 합니다. 예를 들어, 명확한 내비게이션 바와 메뉴, 이해하기 쉬운 페이지 제목, 브레드크럼 내비게이션 요소를 사용할 수 있습니다.
대화형 요소와 애니메이션 효과를 단순화합니다.
인터랙티브 요소와 애니메이션 효과는 웹사이트 디자인에서 흔히 볼 수 있는 요소이지만, 너무 많은 인터랙티브 요소와 애니메이션 효과는 사용자를 혼란스럽게 하고 집중력을 흐트러뜨릴 수 있습니다. 따라서 인터랙티브 요소와 애니메이션 효과는 사용자가 상호작용하거나 무언가를 강조해야 할 때만 사용해야 합니다. 예를 들어, 버튼이나 폼과 같은 인터랙티브 요소를 사용할 수는 있지만, 너무 많은 버튼이나 복잡한 폼 유효성 검사 기능은 피해야 합니다.
일관성을 유지하세요
일관성 유지는 간결하고 명확한 디자인 스타일을 구축하는 데 중요한 요소 중 하나입니다. 색상, 글꼴, 아이콘 등 웹사이트 전체의 디자인 요소를 일관되게 유지해야 합니다. 이를 통해 사용자가 웹사이트를 더 잘 이해하고 사용할 수 있으며, 사용자 만족도와 사용 경험을 향상시킬 수 있습니다.

2. 탐색하기 쉬운 구조
웹사이트 구조는 간단하고 명확하며, 이해하고 사용하기 쉬워야 합니다. 사용자는 복잡한 검색이나 이동 없이 필요한 정보나 기능을 빠르게 찾을 수 있어야 합니다. 웹사이트는 명확한 내비게이션 바와 메뉴, 이해하기 쉬운 페이지 제목, 브레드크럼 내비게이션 요소를 갖춰야 합니다.

3. 풍부하고 가치 있는 콘텐츠
웹사이트 콘텐츠는 풍부하고 가치 있으며 이해하기 쉬워야 합니다. 여기에는 텍스트, 사진, 비디오 및 기타 형태의 콘텐츠가 포함됩니다. 콘텐츠는 웹사이트의 주제 및 타겟 고객과 관련성이 있어야 하며, 독창적이고 독창적이어야 합니다. 동시에, 콘텐츠는 검색 엔진의 포함 기준 및 순위 규칙을 준수하여 웹사이트의 검색 엔진 순위와 노출을 향상시켜야 합니다. 풍부하고 가치 있는 콘텐츠를 제공하려면 어떻게 해야 할까요? 몇 가지 제안을 드리겠습니다.
타겟 고객과 요구 사항 파악
풍부하고 가치 있는 콘텐츠를 제작하기 전에 타겟 고객과 그들의 니즈를 파악해야 합니다. 타겟 고객의 관심사, 니즈, 그리고 문제를 이해하면 제공할 콘텐츠의 유형과 주제를 결정하는 데 도움이 됩니다. 예를 들어, 웹사이트가 여행 웹사이트라면 타겟 고객이 어떤 여행지에 관심이 있는지, 그리고 여행 가이드, 명소 소개, 호텔 예약 등 어떤 관련 정보를 알고 싶어 하는지 파악해야 합니다.
독특하고 독창적인 콘텐츠를 제공하세요
가치 있는 콘텐츠를 제공하려면 콘텐츠가 독창적이고 고유해야 합니다. 즉, 다른 웹사이트의 콘텐츠를 단순히 복사하여 붙여넣는 것이 아니라, 직접 콘텐츠를 제작하는 데 시간과 자원을 투자해야 합니다. 심층적인 조사와 연구를 수행하고, 업계 내 독점 보고서, 트렌드 예측, 사례 연구 등을 제공함으로써 독창적이고 고유한 콘텐츠를 제작할 수 있습니다.
콘텐츠 가독성 및 이해성 최적화
콘텐츠의 독창성과 독창성 외에도, 읽고 이해하기 쉬운지 확인해야 합니다. 즉, 간결한 언어와 문단 구조를 사용하고, 이미지와 비디오와 같은 적절한 멀티미디어 요소를 활용하여 콘텐츠의 가독성과 이해도를 높여야 합니다. 동시에 제목, 목록, 표와 같은 요소를 활용하여 콘텐츠를 구성하면 사용자가 원하는 정보를 빠르게 찾을 수 있습니다.
콘텐츠 업데이트 및 유지 관리
풍부하고 가치 있는 콘텐츠를 유지하려면 웹사이트 콘텐츠를 지속적으로 업데이트하고 관리해야 합니다. 즉, 최신 업계 동향과 트렌드를 반영하도록 기사, 블로그, 제품 정보 등을 정기적으로 업데이트해야 합니다. 동시에 사용자 피드백과 리뷰를 적시에 처리하여 사용자 요구 사항과 개선 제안을 파악하고 웹사이트 콘텐츠를 그에 맞게 업데이트해야 합니다.
다른 사이트 및 리소스와의 협업
더욱 풍부하고 가치 있는 콘텐츠를 제공하기 위해 다른 웹사이트 및 리소스와 협력할 수 있습니다. 예를 들어, 다른 여행 웹사이트와 협력하여 여행 가이드, 명소 소개 등을 공동으로 제공할 수 있습니다. 또한 관련 업계 전문가와 협력하여 게스트 기사나 블로그 등을 작성하도록 요청할 수도 있습니다. 다른 웹사이트 및 리소스와 협력함으로써 더욱 포괄적이고 심도 있는 콘텐츠를 제공하는 동시에 웹사이트의 권위와 신뢰도를 높일 수 있습니다.
간단히 말해, 풍부하고 가치 있는 콘텐츠를 제공하는 것은 사용자 경험을 개선하는 핵심 요소 중 하나입니다. 타겟 고객과 니즈를 이해하고, 독창적이고 독창적인 콘텐츠를 제공하며, 콘텐츠의 가독성과 이해도를 최적화하고, 콘텐츠를 업데이트 및 유지 관리하고, 다른 웹사이트 및 리소스와 협력해야 합니다. 이러한 노력을 통해 사용자를 유치하고 유지할 수 있는 가치 있는 콘텐츠를 제작할 수 있습니다.
4. 개인화된 사용자 경험
좋은 웹사이트는 개인화된 사용자 경험을 제공하고 사용자 관심사, 행동, 니즈 등의 요소를 기반으로 관련 콘텐츠와 제품을 추천할 수 있어야 합니다. 이는 데이터 분석 및 마이닝, 사용자 프로파일링 등의 방법을 통해 달성할 수 있습니다. 개인화된 사용자 경험을 통해 사용자 유지율과 전환율을 향상시켜 웹사이트의 가치와 수익을 증대시킬 수 있습니다.
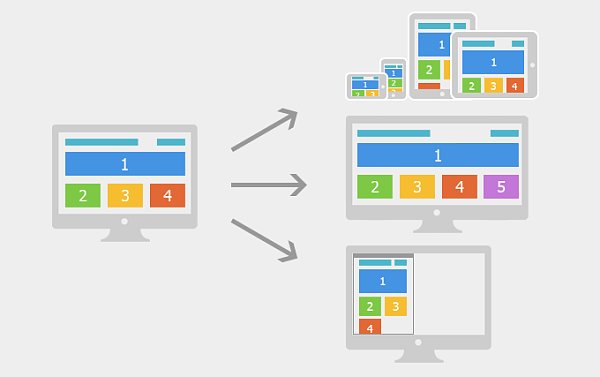
5. 반응형 디자인 및 호환성
웹사이트는 다양한 기기와 브라우저에서 우수한 사용자 경험을 제공하기 위해 반응형 디자인과 호환성을 갖춰야 합니다. 여기에는 모바일 기기, 태블릿, 데스크톱 컴퓨터 등 다양한 기기를 지원하고 다양한 브라우저 및 해상도와의 호환성이 포함됩니다.

6. 빠른 페이지 로딩 속도
웹사이트의 페이지 로딩 속도는 사용자 경험에 중요한 요소 중 하나입니다. 빠른 페이지 로딩 속도는 사용자 만족도와 사용 경험을 향상하는 반면, 느린 페이지 로딩 속도는 사용자 이탈과 부정적인 리뷰로 이어질 수 있습니다. 따라서 좋은 웹사이트는 빠른 페이지 로딩 속도를 갖춰야 하며, 이는 이미지 최적화, 코드 압축, CDN 활용 등을 통해 달성할 수 있습니다. 웹사이트 로딩 속도를 높이는 방법은 여러 가지가 있지만, 이러한 방법들은 고정불변한 것이 아니라 특정 상황에 맞춰 선택하고 최적화해야 합니다.
이미지 크기와 형식을 최적화하세요. 압축된 jpg 또는 png 형식의 이미지를 사용하고, 이미지 크기와 해상도를 조정하여 파일 크기를 줄이면 이미지 로딩 속도가 빨라집니다.
CDN 가속 서비스 이용: CDN은 웹사이트의 정적 리소스(예: 이미지, 스타일 시트, JavaScript 파일 등)를 전 세계 서버로 분산시켜 사용자가 방문했을 때 가장 가까운 서버에서 리소스를 얻어 로딩 속도를 향상시킬 수 있는 콘텐츠 배포 네트워크입니다.
CSS 및 JavaScript 파일 압축: 압축 도구를 사용하면 CSS 및 JavaScript 파일을 가장 작은 크기로 압축하여 파일 크기를 줄이고 로딩 속도를 높일 수 있습니다.
캐싱 기술을 사용합니다. 정적 리소스를 사용자 컴퓨터에 로컬로 캐시합니다. 사용자가 리소스에 액세스할 때, 매번 서버에서 가져오는 대신 로컬 컴퓨터에서 직접 리소스를 가져오므로 로딩 속도가 향상됩니다.
최신 버전의 HTML, CSS, JavaScript를 사용하세요. 최신 웹 기술을 사용하면 로딩 시간을 단축하고 사용자 경험을 향상시킬 수 있습니다.
리디렉션을 피하세요: 여러 리디렉션을 사용하지 마세요. 각 리디렉션은 로딩 시간을 증가시킵니다.
코드 최적화: HTML, CSS, JavaScript 코드를 최적화하여 중복 코드와 유효하지 않은 태그를 줄이고, 이를 통해 파일 크기를 줄이고 로딩 속도를 높입니다.
Gzip 압축을 사용하세요. Gzip은 파일을 더 작은 크기로 압축하여 전송 시간과 네트워크 대역폭 사용량을 줄이는 압축 기술입니다.
데이터베이스 쿼리 최적화: 데이터베이스를 사용해야 하는 웹사이트의 경우 인덱스를 사용하거나 쿼리 문을 최적화하는 등의 방법으로 데이터베이스 쿼리를 최적화하면 로딩 속도를 높일 수 있습니다.
부하 분산 사용: 부하 분산은 웹사이트 트래픽을 여러 서버로 분산시켜 웹사이트의 동시 처리 능력과 응답 속도를 향상시킵니다.

요약하자면, 사용자 경험에 도움이 되는 좋은 웹사이트는 간단하고 명확한 디자인 스타일, 탐색하기 쉬운 구조, 풍부하고 가치 있는 콘텐츠, 개인화된 사용자 경험, 반응형 디자인과 호환성, 그리고 빠른 페이지 로딩 속도를 갖춰야 합니다. 동시에, 사용자 경험 디자인은 지속적인 반복과 최적화 과정으로, 웹사이트의 디자인과 기능을 지속적으로 개선하고 최적화하여 사용자 만족도와 사용 경험을 향상시키기 위해 사용자 피드백과 니즈에 끊임없이 귀 기울여야 합니다.
사진 자료는 인터넷에서 가져온 것입니다. 저작권 침해가 있을 경우 400-655-2477로 연락해 주세요.
관련 기사
관련 제품