- Есть ли гарантия эффективности рекламы в EasyCampaign? Как работает механизм обслуживания?2026-01-18Подробнее
- Высока ли стоимость использования AI-менеджера рекламы? Как рассчитать бюджет более рационально2026-01-18Подробнее
- Как реализовать многоязычные рекламные кампании с оптимизацией эффективности в индустрии интернет-услуг2026-01-18Подробнее
- Какие услуги по созданию многоязычных сайтов для внешней торговли лучше выбрать и как предприятиям разного масштаба подобрать подходящего поставщика2026-01-17Подробнее
- Какую роль HTTPS играет для веб-сайта? Почему на уровне принятия решений все больше внимания уделяется цифровой системе доверия2026-01-15Подробнее
- Что такое глобальное ускорение CDN? Ключевые моменты выбора для бизнеса: от архитектуры до стоимости2026-01-16Подробнее
- Какие существуют бюджетные решения для привлечения клиентов для малого и среднего бизнеса? Практический путь интеграции поиска и социальных сетей2026-01-17Подробнее
- Обзор использования EasyYun: реальные показатели интеллектуальной платформы для создания сайтов в применении к B2B-сайтам2026-01-15Подробнее
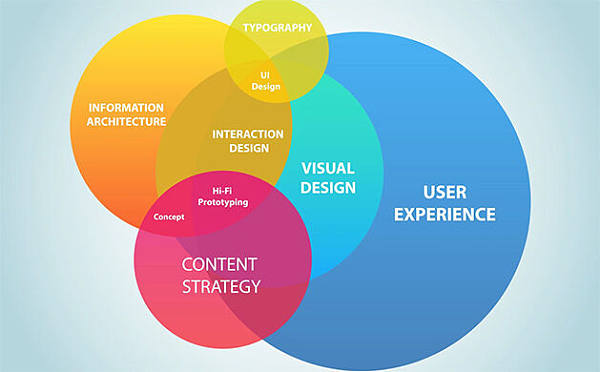
Каковы некоторые виды дизайна веб-сайта, отвечающего требованиям пользовательского опыта?
Пользовательский опыт является одним из ключевых факторов успеха веб-сайта. Хороший веб-сайт должен не только иметь практические функции и ценный контент, но и обеспечивать плавный и приятный пользовательский опыт для привлечения и удержания пользователей. В настоящее время, с быстрым развитием сетевых технологий, многим компаниям по созданию веб-сайтов приходится сталкиваться со многими проблемами. Помимо высоких требований клиентов к дизайну веб-сайта, им также необходимо учитывать, смогут ли читатели веб-сайта принять эту авангардную идею. Итак, как мы можем создать веб-сайт, который соответствует пользовательскому опыту?
Система создания сайтов Yiyingbao полагает, что сайт с хорошим пользовательским опытом должен иметь следующие аспекты:

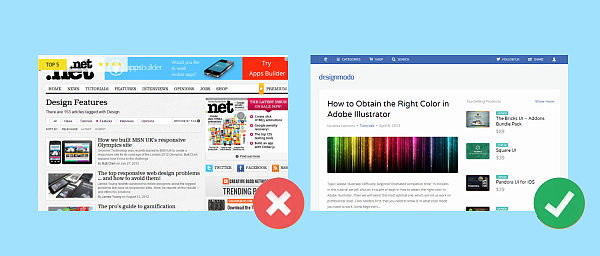
1. Простой и понятный стиль дизайна
Хороший веб-сайт должен придерживаться простого и понятного стиля дизайна, избегая чрезмерного декорирования и сложной компоновки. Элементы страницы должны иметь четкую семантику и структуру, чтобы пользователи могли быстро понять иерархию информации и структуру навигации. В то же время стиль дизайна должен соответствовать теме и целевой аудитории веб-сайта, чтобы повысить идентификацию пользователя и опыт использования. Как задать простой и понятный стиль дизайна? Следующие пункты могут это сделать:
Определите цели и аудиторию вашего дизайна
Прежде чем разрабатывать простой и понятный стиль для вашего сайта, вам необходимо прояснить цели и аудиторию дизайна. Вам необходимо понять, какова цель вашего сайта и кто его пользователи. Например, если ваш сайт является корпоративным, целью вашего дизайна может быть демонстрация имиджа бренда компании, продуктов и услуг, а также привлечение потенциальных клиентов для связи с вами. В этом случае вам необходимо понять, кто ваша аудитория, какие ожидания и потребности у них есть в отношении вашего сайта, и какой стиль дизайна они предпочитают.
Используйте простые цвета и шрифты
Использование простых цветов и шрифтов является одним из ключей к достижению чистого и ясного стиля дизайна. Вы можете выбрать одну или две цветовые схемы и избегать использования слишком большого количества цветов и сложных эффектов градиента. В то же время вы можете выбирать шрифты, которые легко читать, и избегать использования слишком вычурных шрифтов или слишком большого количества стилей шрифтов.
Оптимизируйте макет страницы и расположение элементов
Макет страницы и расположение элементов также являются одним из ключей к достижению простого и ясного стиля дизайна. Вам необходимо разумно расположить положение и размер элементов страницы, чтобы сделать макет страницы понятным, простым для понимания и эксплуатации. Например, вы можете использовать понятные панели навигации и меню, а также понятные заголовки страниц и элементы навигации по хлебным крошкам.
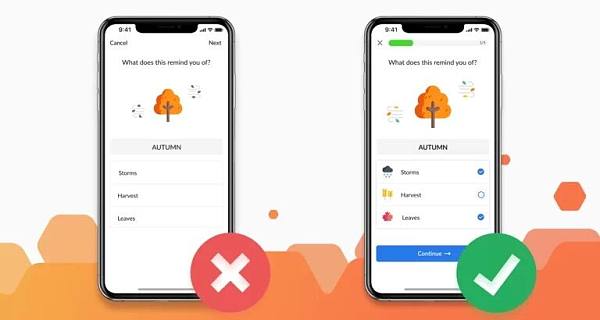
Упростите интерактивные элементы и эффекты анимации
Интерактивные элементы и анимационные эффекты являются обычной частью дизайна веб-сайта, но слишком много интерактивных элементов и анимационных эффектов могут сбивать с толку и отвлекать пользователей. Поэтому вам нужно упростить использование интерактивных элементов и анимационных эффектов и использовать их только тогда, когда пользователям нужно взаимодействовать или что-то подчеркнуть. Например, вы можете использовать интерактивные элементы, такие как кнопки и формы, но вам нужно избегать использования слишком большого количества кнопок или сложных функций проверки форм.
Поддерживайте последовательность
Поддержание последовательности также является одним из важных факторов в достижении простого и ясного стиля дизайна. Вам необходимо поддерживать единообразие элементов дизайна на всем веб-сайте, таких как цвет, шрифт, значок и т. д. Это может помочь пользователям лучше понимать и использовать ваш веб-сайт и повысить удовлетворенность пользователей и опыт использования.

2. Простая в навигации структура
Структура веб-сайта должна быть простой и ясной, легкой для понимания и эксплуатации. Пользователи должны иметь возможность быстро находить нужную им информацию или функции без сложных поисков или переходов. Веб-сайт должен иметь понятные навигационные панели и меню, а также понятные заголовки страниц и элементы навигации.

3. Богатый и ценный контент
Контент веб-сайта должен быть насыщенным, ценным и понятным. Это включает текст, изображения, видео и другие формы контента. Контент должен соответствовать теме и целевой аудитории веб-сайта, а также должен быть уникальным и оригинальным. В то же время контент должен соответствовать стандартам включения поисковой системы и правилам ранжирования для улучшения рейтинга и видимости веб-сайта в поисковых системах. Как предоставить насыщенный и ценный контент? Вот несколько предложений:
Определите целевую аудиторию и потребности
Прежде чем создавать насыщенный и ценный контент, вам необходимо определить свою целевую аудиторию и ее потребности. Понимание интересов, потребностей и проблем вашей целевой аудитории может помочь вам определить тип и тему контента для предоставления. Например, если ваш веб-сайт посвящен путешествиям, вам необходимо понять, какие направления путешествий интересуют вашу целевую аудиторию и какую связанную с этим информацию они хотят знать, например, путеводители, описания достопримечательностей, бронирование отелей и т. д.
Предоставляйте уникальный и оригинальный контент
Чтобы предоставить ценный контент, вам нужно убедиться, что ваш контент уникален и оригинален. Это означает, что вам нужно инвестировать время и ресурсы в создание собственного контента, а не просто копировать и вставлять контент с других веб-сайтов. Вы можете создать уникальный и оригинальный контент, проводя глубокие исследования и изыскания, предоставляя эксклюзивные отчеты из отрасли, прогнозы тенденций, тематические исследования и т. д.
Оптимизируйте читаемость и понятность контента
В дополнение к уникальности и оригинальности вашего контента, вам также необходимо убедиться, что ваш контент легко читать и понимать. Это означает, что вам нужно использовать лаконичный язык и структуру абзацев, а также соответствующие элементы мультимедиа, такие как изображения и видео, чтобы улучшить читаемость и понятность вашего контента. В то же время вы также можете использовать такие элементы, как заголовки, списки и таблицы, чтобы организовать ваш контент так, чтобы пользователи могли быстро находить интересующую их информацию.
Обновляйте и поддерживайте контент
Чтобы поддерживать насыщенность и ценность контента, вам необходимо постоянно обновлять и поддерживать контент вашего сайта. Это означает, что вам необходимо регулярно обновлять статьи, блоги, информацию о продуктах и т. д., чтобы отражать последние тенденции и динамику отрасли. В то же время вам также необходимо своевременно обрабатывать отзывы и обзоры пользователей, чтобы понимать потребности пользователей и предложения по улучшению, а также обновлять контент вашего сайта соответствующим образом.
Сотрудничество с другими сайтами и ресурсами
Чтобы предоставить более богатый и ценный контент, вы можете сотрудничать с другими веб-сайтами и ресурсами. Например, вы можете сотрудничать с другими туристическими веб-сайтами, чтобы совместно предоставлять путеводители и описания достопримечательностей и т. д. Вы также можете сотрудничать с соответствующими профессионалами отрасли и приглашать их писать гостевые статьи или блоги и т. д. Сотрудничая с другими веб-сайтами и ресурсами, вы можете предоставлять более полный и глубокий контент, а также повышать авторитет и надежность вашего веб-сайта.
Короче говоря, настройка насыщенного и ценного контента является одним из ключей к улучшению пользовательского опыта. Вам необходимо понять свою целевую аудиторию и потребности, предоставить уникальный и оригинальный контент, оптимизировать читаемость и понятность контента, обновлять и поддерживать контент, а также сотрудничать с другими веб-сайтами и ресурсами. С помощью этих мер вы можете создать ценный контент, который может привлечь и удержать пользователей.
4. Персонализированный пользовательский опыт
Хороший веб-сайт должен быть в состоянии предоставить персонализированный пользовательский опыт и рекомендовать соответствующий контент и продукты на основе таких факторов, как интересы, поведение и потребности пользователя. Этого можно достичь с помощью таких методов, как анализ и добыча данных, профилирование пользователей и т. д. Благодаря персонализированному пользовательскому опыту можно улучшить лояльность пользователей и коэффициент конверсии, тем самым увеличив ценность и доход веб-сайта.
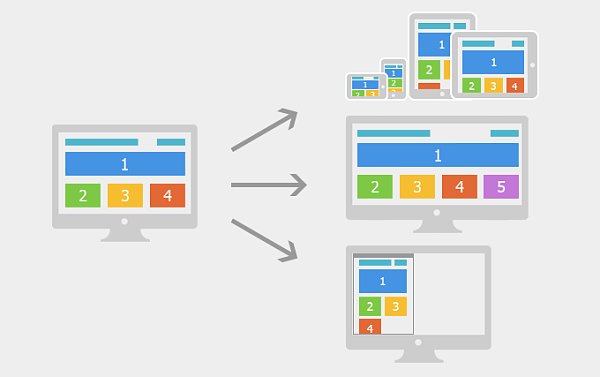
5. Адаптивный дизайн и совместимость
Веб-сайт должен иметь адаптивный дизайн и совместимость, чтобы обеспечить хороший пользовательский опыт на разных устройствах и браузерах. Это включает поддержку нескольких устройств, таких как мобильные устройства, планшеты, настольные компьютеры, и совместимость с разными браузерами и разрешениями.

6. Высокая скорость загрузки страниц
Скорость загрузки страниц веб-сайта является одним из важных факторов пользовательского опыта. Быстрая скорость загрузки страниц может улучшить удовлетворенность пользователей и опыт использования, в то время как медленная скорость загрузки страниц может привести к потере пользователей и негативным отзывам. Поэтому хороший веб-сайт должен иметь быструю скорость загрузки страниц, что может быть достигнуто путем оптимизации изображений, сжатия кодов, использования CDN и т. д. Существует много способов увеличить скорость загрузки веб-сайта, но эти методы не являются неизменными, а должны быть выбраны и оптимизированы в соответствии с конкретными обстоятельствами:
Оптимизируйте размер и формат изображения: попробуйте использовать сжатые изображения в формате jpg или png, а также отрегулируйте размер и разрешение изображения, чтобы уменьшить размер файла и тем самым ускорить загрузку изображения.
Используйте службу ускорения CDN: CDN — это сеть распространения контента, которая может распределять статические ресурсы веб-сайта (например, изображения, таблицы стилей, файлы JavaScript и т. д.) по серверам по всему миру, чтобы при посещении пользователи могли получать ресурсы с ближайшего к ним сервера, тем самым повышая скорость загрузки.
Сжатие файлов CSS и JavaScript: используя инструменты сжатия, вы можете сжимать файлы CSS и JavaScript до наименьшего размера, тем самым уменьшая размер файла и ускоряя загрузку.
Используйте технологию кэширования: кэшируйте статические ресурсы локально на компьютере пользователя. Когда пользователь обращается к ресурсу, ресурс напрямую извлекается с локального компьютера, а не каждый раз извлекается с сервера, тем самым повышая скорость загрузки.
Используйте последние версии HTML, CSS и JavaScript: использование новейших веб-технологий может ускорить время загрузки и улучшить взаимодействие с пользователем.
Избегайте перенаправлений: не используйте несколько перенаправлений, так как каждое перенаправление увеличивает время загрузки.
Оптимизируйте код: оптимизируйте код HTML, CSS и JavaScript, чтобы сократить количество избыточного кода и недействительных тегов, тем самым уменьшив размер файла и ускорив загрузку.
Используйте сжатие Gzip: Gzip — это технология сжатия, которая позволяет сжимать файлы до меньшего размера, тем самым сокращая время передачи и использование полосы пропускания сети.
Оптимизация запросов к базе данных: для веб-сайтов, которым необходимо использовать базу данных, оптимизация запросов к базе данных может увеличить скорость загрузки, например, за счет использования индексов, оптимизации операторов запросов и т. д.
Используйте балансировку нагрузки: Балансировка нагрузки может распределить трафик веб-сайта по нескольким серверам, тем самым улучшая возможности параллельной обработки данных веб-сайта и скорость отклика.

Подводя итог, можно сказать, что хороший веб-сайт, который благоприятен для пользовательского опыта, должен иметь простой и понятный стиль дизайна, удобную для навигации структуру, богатый и ценный контент, персонализированный пользовательский опыт, адаптивный дизайн и совместимость, а также быструю скорость загрузки страниц. В то же время, дизайн пользовательского опыта — это процесс непрерывной итерации и оптимизации, который требует постоянного внимания к отзывам и потребностям пользователей для постоянного улучшения и оптимизации дизайна и функций веб-сайта и повышения удовлетворенности пользователей и опыта использования.
Ресурсы изображений взяты из Интернета. Если есть какие-либо нарушения, пожалуйста, свяжитесь с 400-655-2477
Связанные статьи
Связанные продукты