- 외贸 웹사이트 소셜 미디어 자동화 랜딩 페이지의 어려움은 어디에 있나요? 상하이 서비스 업체가 특정 자동차 부품 브랜드를 위해 포르투갈어 지역 소셜 미디어 일일 업데이트 + 문의 47% 증가 달성2026-02-06자세히 보기
- 상하이 외국어 웹사이트 공급업체 추천 목록2026-02-06자세히 보기
- Yandex SEO 최적화 어디가 좋을까? 광주 현지 서비스 업체 반응 속도, 러시아어 콘텐츠 생산 능력과 규정 준수 실측2026-02-07자세히 보기
- 포르투갈어 독립 사이트 구축 서비스 제공업체의 응답 시간 기준 충족 여부? 7개 업체의 애프터서비스 SLA 이행률 테스트 결과2026-02-05자세히 보기
- 왜 92%의 B2B 무역 기업이 이영보 SAAS 웹사이트 구축을 선택할까요? 2024년 서비스 제공업체 안정성 조사 데이터2026-02-05자세히 보기
- B2B 무역 기업 자체 구축 사이트 vs 이영보 SAAS 구축: 첫해 종합 비용 및 ROI 계산표2026-02-05자세히 보기
- 2024년 포르투갈어 독립 사이트 구축 플랫폼 어떻게 선택할까? 3대 주요 서비스 업체의 비용과 납품 주기 비교2026-02-05자세히 보기
- 유통업체 선정 참고: 베이징 아랍어 독립 사이트 구축 업체가 화이트 라벨 + 다중 단말기 브랜드 맞춤 설정을 지원할 수 있나요?2026-02-05자세히 보기
새로운 AMP 웹사이트 구축 기술: AMP + SSR = 더 빠른 로딩
AMP는 이제 서버 측 렌더링(SSR)이라는 기술을 공식적으로 지원합니다. 이 기술을 AMP 페이지에 적용하면 로드 속도가 향상됩니다. 도입 후 테스트 결과, 인기 있는 FCP 지표 에서 최대 50%까지 향상되었습니다. Google AMP Cache는 한동안 이 기술을 사용해 왔지만, 이제 자체 도메인에서도 사용할 수 있습니다! 특히 주요 사이트 환경에 AMP를 사용하는 경우 이 추가 최적화 기능을 설치하는 것이 중요합니다. AMP 페이지와 AMP가 아닌 페이지가 있는 "페어링된 AMP 설정"을 사용하더라도, 이 기술은 Twitter 앱 사용자처럼 AMP Cache를 사용하지 않는 경우에도 사용자에게 최상의 성능을 보장합니다.
SSR은 React나 Vue.js처럼 클라이언트 측에서 페이지를 렌더링하는 프레임워크의 첫 번째 콘텐츠 페인트 시간(FCP)을 개선하는 데 사용되는 기술입니다. 클라이언트 측 렌더링의 단점은 페이지 렌더링에 필요한 모든 자바스크립트를 먼저 다운로드해야 한다는 것입니다. 이로 인해 사용자가 페이지의 실제 콘텐츠를 보는 시간이 지연됩니다. 이러한 문제를 해결하기 위해 React와 Vue.js는 모두 탐색 요청 시 서버에서 DOM을 미리 렌더링하는 기능을 지원합니다. 렌더링된 내용은 클라이언트 측 자바스크립트에 의해 처리되는데, 이 과정을 (리)하이드레이션이라고 합니다. 이를 통해 사용자는 더 빨리 콘텐츠를 볼 수 있게 됩니다.
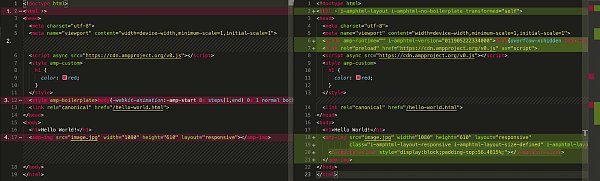
AMP SSR은 AMP 보일러플레이트 코드를 제거하고 서버에서 페이지 레이아웃을 렌더링하는 방식으로 작동합니다. AMP 보일러플레이트 코드는 페이지 로드 시 콘텐츠가 이리저리 이동하는 것을 방지하는 데 사용됩니다. AMP 프레임워크가 다운로드되고 페이지 레이아웃이 설정될 때까지 페이지 콘텐츠를 숨깁니다. 따라서 AMP 페이지는 다른 클라이언트 측 프레임워크와 마찬가지로 자바스크립트가 다운로드될 때까지 렌더링이 차단되는 문제를 겪습니다. 보일러플레이트 코드를 제거함으로써 AMP SSR은 FCP 시간을 50 % 단축 할 수 있습니다. 다음은 AMP 파일과 SSR로 처리된 버전을 비교한 차이점입니다.
html 요소의 변환 속성을 통해 서버 측에서 렌더링된 AMP 페이지를 식별할 수 있습니다.
<html amp 변형="자기; v = 1">
참고 사항: AMP 캐시는 자체 플래그를 설정합니다. 예를 들어 Google AMP 캐시는 다음을 추가합니다.
<html amp 변형="구글; v = 1">
이 속성을 설정하면 유효성 검사기가 SSR용 AMP를 유효한 AMP로 간주합니다. SSR용 AMP 최적화는 AMP 사양의 규칙을 위반하여 문서를 유효하지 않게 만듭니다. 따라서 이 새로운 플래그를 사용하여 이러한 상황을 표시해야 합니다. 플래그와 최적화가 모두 적용되면 문서는 유효한 것으로 간주되어 사용할 수 있습니다.
SSR AMP를 사용하는 방법?
SSR 방지 AMP를 직접 작성하는 것은 의미가 없습니다. 대신 컴파일러처럼 AMP 파일을 SSR 버전으로 자동 변환하는 도구를 사용하세요. 이상적으로는 사용자가 문서를 요청하기 전에 이 변환이 미리 실행됩니다. 하지만 필요에 따라 실행할 수도 있습니다(변환을 반복해서 실행하지 않으려면 결과를 캐시하세요).
현재 AMP SSR에 사용할 수 있는 도구는 두 가지가 있습니다.
1. AMP Optimizer : 최적화된 AMP를 생성하는 NodeJs 라이브러리입니다.
2. AMP 패키저 : 서명된 교환 과 함께 작동하는 Go 명령줄 도구입니다.
참고 사항: 이러한 도구는 SSR을 수행할 뿐만 아니라 AMP 프레임워크 사전 로드 및 헤더 재정렬과 같은 기타 최적화 도 수행합니다.
Next.js 지원
최신 Next.js 9 버전이 AMP SSR을 지원하게 되어 매우 기쁩니다. Next.js 9는 이제 AMP 우선 및 혼합 AMP 페이지에 최적화된 AMP를 기본적으로 렌더링합니다. 따라서 Next.js는 AMP 페이지 구축에 매우 적합한 선택입니다.
다음은 무엇인가요?
우리는 앞으로 두 가지 큰 일을 할 계획입니다.
1. AMP 프레임워크(v0.js)를 직접 호스팅하는 옵션. 네, 맞습니다. 이제 cdn.ampproject.org에서 AMP를 다운로드할 필요가 없습니다. 이렇게 하면 두 가지 이점이 있습니다.
· 더욱 빠른 상호작용 시간: AMP 프레임워크를 다운로드할 때 더 이상 cdn.ampproject.org에 대한 두 번째 HTTPS 연결이 필요하지 않습니다.
· 더욱 쉬운 QA: 새로운 AMP 버전으로 전환할 시기를 제어할 수 있습니다.
다만 주의해야 할 점이 하나 있습니다. 개인정보 보호상의 이유로 AMP 캐시는 캐시된 AMP 페이지를 제공할 때 캐시 원본과 일치하도록 AMP 스크립트 URL을 다시 작성합니다.
2. WordPress 통합: 공식 AMP 플러그인 v1.3 은 AMP SSR을 기본적으로 지원합니다 .
AMP SSR은 모든 사람을 위한 것입니다
AMP 페이지를 게시하는 경우, 서버 측에서 렌더링된 AMP 페이지도 게시해야 합니다. HTML이나 CSS를 최소화하는 것과 마찬가지로, AMP Optimizer 또는 Go 변환기를 실행하는 것은 빌드/렌더링 체인의 정상적인 부분입니다. 향상된 렌더링 성능은 FCP 시간뿐만 아니라, 더 중요하게는 사용자 경험에 큰 변화를 가져옵니다.
위 설정 없이도 AMP 모바일 웹사이트를 쉽게 제작할 수 있습니다. Eyingbao 클라우드 지능형 웹사이트 마케팅 플랫폼 www.eyingbao.com에 로그인하시면 무료로 체험하고 제작하실 수 있습니다. 상담 핫라인: 4006552477 고객 서비스 핫라인: 15600002121
관련 기사
관련 제품