- 2024年Google Ads与Facebook广告投放成本大对比:B2B企业如何选择更划算?2026-01-09자세히 보기
- SEO+SEM整合营销实战案例:某B2B企业如何实现流量翻倍2026-01-09자세히 보기
- Yandex推广与Google Ads对比:俄罗斯市场投放该选哪个?2026-01-09자세히 보기
- 기업에 다국어 웹사이트가 필요한 이유는 무엇인가요? 의사 결정권자의 관점에서 본 비용 및 수익 모델링2026-01-08자세히 보기
- 기업에 다국어 웹사이트가 필요한 이유는 무엇인가요? 의사 결정권자의 관점에서 본 비용 및 수익 모델링2026-01-08자세히 보기
- IDC SaaS 플랫폼 사용자 만족도 보고서 해석: 업계에서 이잉바오의 위치와 개선 방향2026-01-08자세히 보기
- IDC SaaS 플랫폼 사용자 만족도 보고서 해석: 업계에서 이잉바오의 위치와 개선 방향2026-01-08자세히 보기
- 2024년 eBay 가격 조정 공지: 일부 기능의 무료 업그레이드2026-01-07자세히 보기
웹사이트 속도가 Google SEO에 영향을 미치나요? 느린 속도에서 빠른 속도까지, 최적화 팁 공개
인터넷의 급속한 발전으로 웹사이트 속도는 사용자 경험과 검색 엔진 최적화(SEO)에 영향을 미치는 핵심 요소가 되었습니다. 많은 연구에 따르면 웹사이트 로딩 속도가 느리면 사용자 이탈, 웹사이트 순위 하락, 그리고 검색 엔진 색인 생성 빈도 감소로 이어질 수 있습니다. 이 글에서는 웹사이트 속도가 SEO에 미치는 영향과 탐지 도구 및 최적화 기법을 활용하여 웹사이트 속도를 개선하는 방법을 살펴봅니다.
1. 웹사이트 속도 최적화의 중요성
웹사이트 속도가 사용자 경험과 SEO에 미치는 영향은 무시할 수 없습니다. 구글 통계에 따르면, 사용자의 50% 이상이 로딩 시간이 3초를 초과하면 웹사이트를 이탈합니다. 빠른 웹사이트는 사용자의 탐색 시간과 만족도를 높여 전환율과 검색 엔진 순위를 향상시킵니다. 검색 엔진은 웹사이트 로딩 속도를 평가하여 순위 요소 중 하나로 활용합니다. 따라서 웹사이트 속도 최적화는 SEO 결과 개선과 사용자 경험 향상에 매우 중요합니다.

2. 웹사이트 속도 감지 도구 및 작동 지침
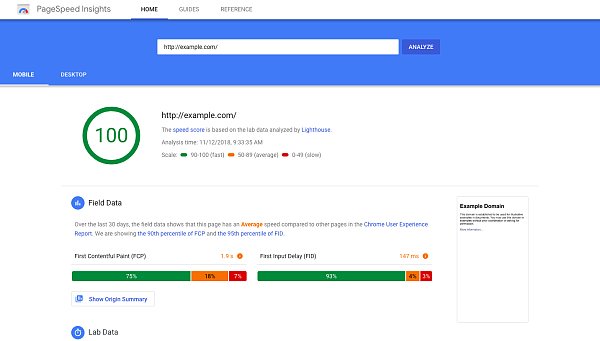
웹사이트 속도를 정확하게 파악하기 위해 몇 가지 전문 도구를 사용하여 웹사이트 로딩 성능을 분석할 수 있습니다. 그중에서도 Google PageSpeed Insights와 GTmetrix는 널리 사용되는 도구입니다. 이러한 도구는 First Contentful Paint(FCP) 및 DOM Content Loaded(DCL)와 같은 주요 지표를 포함하여 웹사이트 로딩 속도에 대한 자세한 보고서를 제공합니다. FCP는 사용자가 페이지를 연 순간부터 시각적 반응을 볼 때까지의 시간을 의미하고, DCL은 HTML 문서가 완전히 로드되고 렌더링되는 데 걸리는 시간을 의미합니다. 이러한 지표를 통해 웹사이트의 로딩 성능을 파악하고 맞춤형 최적화를 수행할 수 있습니다.

지침:
Google Chrome 브라우저에 PageSpeed Insights 플러그인을 설치하고 테스트하려는 웹 페이지를 엽니다.
사이트 속도 보고서를 보려면 페이지 오른쪽 상단에 있는 PageSpeed Insights 아이콘을 클릭하세요.
보고서에서 FCP, DCL과 같은 주요 지표를 확인하여 사이트 로딩 성능을 파악하세요.
보고서의 권장 사항을 기반으로 이미지 압축, CSS 및 JS 파일 병합 등 최적화를 수행합니다.

3. 웹사이트 로딩 속도를 최적화하려면 어떻게 해야 하나요?
웹사이트 로딩 속도를 최적화하는 방법은 여러 가지가 있습니다. 다음은 몇 가지 일반적인 최적화 팁입니다.
파일 압축 및 병합: CSS와 JS 파일을 압축하면 파일 크기를 줄이고 웹사이트 로딩 속도를 높일 수 있습니다. 동시에, 여러 CSS와 JS 파일을 하나의 파일로 병합하면 HTTP 요청 수를 줄이고 로딩 속도를 더욱 높일 수 있습니다.
CDN 가속 사용: 콘텐츠 전송 네트워크(CDN)는 웹사이트 콘텐츠를 전 세계 캐시 서버에 분산하여 사용자가 콘텐츠를 더 빠르게 이용할 수 있도록 지원합니다. CDN은 이미지, CSS, JS 파일과 같은 정적 파일의 로딩 속도를 높여줍니다.
이미지 압축: 이미지는 웹사이트 로딩 속도에 영향을 미치는 중요한 요소 중 하나입니다. 이미지를 압축하고, 적절한 이미지 형식을 선택하고, 지연 로딩 기술을 사용하면 이미지 로딩 시간을 단축하고 웹사이트 로딩 속도를 높일 수 있습니다.
이미지 압축의 이점:
파일 크기 줄이기: 압축 기술은 이미지 파일 크기를 크게 줄여 웹사이트 로딩 속도를 높일 수 있습니다.
저장 공간 절약: 웹마스터나 콘텐츠 제작자의 경우 이미지를 압축하면 많은 저장 공간을 절약할 수 있어 저장 비용이 줄어듭니다.
향상된 전송 효율성: 파일 크기가 작으면 특히 대역폭이 낮은 상황에서 전송을 더 빨리 완료할 수 있습니다.
이미지를 압축하는 방법:
온라인 도구를 사용하세요. TinyPNG, Compress JPEG 등과 같이 품질을 크게 손상시키지 않고 이미지를 쉽게 압축할 수 있는 온라인 이미지 압축 도구가 많이 있습니다.
이미지 편집 소프트웨어를 사용하세요: Photoshop, GIMP 등. 이러한 소프트웨어에는 일반적으로 압축 기능이 내장되어 있습니다.
WebP 형식 이미지를 사용하세요. WebP는 Google에서 개발한 이미지 형식으로, 더 나은 압축률과 이미지 품질을 제공하기 위해 개발되었습니다. 기존 JPEG 및 PNG와 비교했을 때 WebP는 우수한 이미지 품질을 유지하면서도 더 높은 압축률을 제공합니다.

WebP 형식 이미지를 사용하는 이점:
* **높은 압축률**: WebP는 일반적으로 JPEG보다 높은 압축률을 제공하므로 파일 크기가 더 작고 로딩 속도가 더 빠릅니다.
* **투명도와 애니메이션 지원**: PNG 및 GIF와 비교하여 WebP는 투명도와 애니메이션을 지원하여 모든 기능을 갖춘 이미지 형식입니다.
* **더 나은 크로스 플랫폼 호환성**: WebP는 원래 Chrome 브라우저용으로 설계되었지만, 현재 많은 다른 브라우저에서도 이 형식을 지원합니다. EasyWebsite Building Platform을 사용하여 웹사이트를 구축하면 이미지 업로드 후 자동으로 WebP 형식으로 변환되어 WebP를 개별적으로 변환하는 시간이 크게 단축되고 웹사이트 로딩 속도가 향상됩니다. 또한 각 이미지에 대해 WebP 압축 사용 여부를 개별적으로 설정할 수 있어 더욱 유연하게 사용할 수 있습니다!
캐싱 활성화: 서버에서 캐싱을 활성화하면 정적 파일을 캐시하여 요청 시 매번 다시 로드할 필요가 없습니다. 이를 통해 웹사이트 로딩 속도가 크게 향상되고 서버 부하가 줄어듭니다.
데이터베이스 최적화: 동적 웹사이트의 경우, 데이터베이스 쿼리는 로딩 속도에 영향을 미치는 중요한 요소 중 하나입니다. 데이터베이스 구조를 최적화하고, 인덱스를 활용하고, 캐시 및 기타 기술을 활용하면 데이터베이스 쿼리 시간을 단축하고 웹사이트 로딩 속도를 높일 수 있습니다.
간단히 말해, 웹사이트 속도는 사용자 경험과 SEO에 영향을 미치는 핵심 요소 중 하나입니다. 탐지 도구와 최적화 기법을 활용하면 웹사이트 로딩 속도를 높여 사용자 유지도를 높이고 검색 엔진 순위를 향상시킬 수 있습니다. Yiyingbao 웹사이트 구축 플랫폼은 웹페이지 로딩 속도에 대한 많은 개선과 최적화를 통해 웹사이트 구축 품질을 향상시키고 검색 엔진 순위를 최대로 개선할 수 있도록 지원합니다!

사진 자료는 인터넷에서 가져온 것입니다. 저작권 침해가 있을 경우 400-655-2477로 연락해 주세요.
관련 기사
관련 제품