- 2024年Google Ads与Facebook广告投放成本大对比:B2B企业如何选择更划算?2026-01-09Подробнее
- SEO+SEM整合营销实战案例:某B2B企业如何实现流量翻倍2026-01-09Подробнее
- Yandex推广与Google Ads对比:俄罗斯市场投放该选哪个?2026-01-09Подробнее
- Зачем компаниям нужны многоязычные веб-сайты? Моделирование затрат и прибыли с точки зрения лица, принимающего решения2026-01-08Подробнее
- Зачем компаниям нужны многоязычные веб-сайты? Моделирование затрат и прибыли с точки зрения лица, принимающего решения2026-01-08Подробнее
- Интерпретация отчета IDC SaaS Platform User Satisfaction Report: позиция Yiyingbao в отрасли и направление совершенствования2026-01-08Подробнее
- Интерпретация отчета IDC SaaS Platform User Satisfaction Report: позиция Yiyingbao в отрасли и направление совершенствования2026-01-08Подробнее
- 2024 Уведомление о корректировке цен eBay: бесплатные обновления для нескольких функций2026-01-07Подробнее
Влияет ли скорость сайта на Google SEO? От медленного к быстрому, советы по оптимизации раскрыты
С быстрым развитием Интернета скорость веб-сайта стала ключевым фактором, влияющим на пользовательский опыт и поисковую оптимизацию (SEO). Многие исследования показали, что медленная скорость загрузки веб-сайта может привести к потере пользователей, снижению рейтинга веб-сайта и снижению частоты индексации поисковыми системами. В этой статье будет рассмотрено влияние скорости веб-сайта на SEO и то, как использовать инструменты обнаружения и методы оптимизации для повышения скорости веб-сайта.
1. Важность оптимизации скорости веб-сайта
Влияние скорости веб-сайта на пользовательский опыт и SEO нельзя игнорировать. Согласно статистике Google, более 50% пользователей покидают веб-сайт после того, как время загрузки превышает 3 секунды. В то же время быстрый веб-сайт может увеличить время просмотра и удовлетворенность пользователя, тем самым увеличивая коэффициент конверсии и рейтинг поисковых систем. Кроме того, поисковые системы также будут оценивать скорость загрузки веб-сайта и использовать ее в качестве одного из факторов ранжирования. Поэтому оптимизация скорости веб-сайта имеет решающее значение для улучшения результатов SEO и улучшения пользовательского опыта.

2. Инструменты определения скорости веб-сайта и инструкции по их использованию
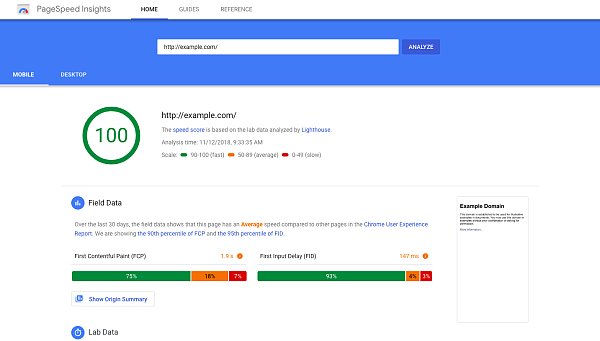
Чтобы точно определить скорость веб-сайта, мы можем использовать некоторые профессиональные инструменты для анализа производительности загрузки веб-сайта. Среди них Google PageSpeed Insights и GTmetrix — два наиболее часто используемых инструмента. Эти инструменты могут предоставлять подробные отчеты о скорости загрузки веб-сайта, включая ключевые показатели, такие как First Contentful Paint (FCP) и DOM Content Loaded (DCL). FCP относится к времени с момента, когда пользователь открывает страницу, до момента, когда он видит визуальный ответ, а DCL — это время, необходимое для полной загрузки и отображения HTML-документа. С помощью этих показателей мы можем понять производительность загрузки веб-сайта и выполнить целевую оптимизацию.

Инструкции:
Установите плагин PageSpeed Insights в браузер Google Chrome и откройте веб-страницу, которую необходимо протестировать.
Нажмите значок PageSpeed Insights в правом верхнем углу страницы, чтобы просмотреть отчет о скорости загрузки сайта.
Просматривайте ключевые показатели, такие как FCP и DCL, в отчетах, чтобы оценить эффективность загрузки вашего сайта.
Выполните оптимизацию на основе рекомендаций в отчете, например, сжатие изображений, объединение файлов CSS и JS и т. д.

3. Как оптимизировать скорость загрузки сайта?
Существует множество способов оптимизировать скорость загрузки вашего сайта. Вот несколько общих советов по оптимизации:
Сжатие и объединение файлов: Сжимая файлы CSS и JS, вы можете уменьшить размер файла и ускорить загрузку веб-сайта. В то же время, объединение нескольких файлов CSS и JS в один файл также может сократить количество HTTP-запросов и еще больше увеличить скорость загрузки.
Используйте ускорение CDN: сеть доставки контента (CDN) может распределять контент веб-сайта по кэширующим серверам по всему миру, позволяя пользователям получать контент быстрее. CDN может ускорить загрузку статических файлов, таких как изображения, файлы CSS и JS.
Сжатие изображений: Изображения являются одним из важных факторов, влияющих на скорость загрузки веб-сайта. Сжимая изображения, выбирая подходящий формат изображения и используя методы ленивой загрузки, вы можете сократить время загрузки изображений и увеличить скорость загрузки веб-сайта.
Преимущества сжатия изображений:
Уменьшение размера файла: технология сжатия позволяет значительно уменьшить размер файла изображения, тем самым ускоряя загрузку веб-сайта.
Экономия места на диске: для веб-мастеров и создателей контента сжатие изображений может сэкономить много места на диске, тем самым снижая затраты на хранение.
Повышенная эффективность передачи: меньшие размеры файлов означают, что передача может выполняться быстрее, особенно в ситуациях с низкой пропускной способностью.
Как сжимать изображения:
Используйте онлайн-инструменты: существует множество онлайн-инструментов сжатия изображений, таких как TinyPNG, Compress JPEG и т. д., которые могут легко сжимать изображения без значительной потери качества.
Используйте программное обеспечение для редактирования изображений: например, Photoshop, GIMP и т. д. Эти программы обычно имеют встроенные функции сжатия.
Используйте изображения в формате webP: WebP — это формат изображений, разработанный Google, который призван обеспечить лучшее сжатие и лучшее качество изображения. По сравнению с традиционными JPEG и PNG, WebP обеспечивает более высокую степень сжатия, сохраняя при этом хорошее качество изображения.

Преимущества использования изображений в формате WebP:
* **Более высокая степень сжатия**: WebP обычно обеспечивает более высокую степень сжатия, чем JPEG, что означает меньшие размеры файлов и более высокую скорость загрузки.
* **Поддержка прозрачности и анимации**: по сравнению с PNG и GIF, WebP поддерживает прозрачность и анимацию, что делает его полнофункциональным форматом изображений.
* **Лучшая кроссплатформенная совместимость**: Хотя WebP изначально был разработан для браузеров Chrome, многие другие браузеры теперь поддерживают этот формат. При использовании EasyWebsite Building Platform для создания веб-сайта изображения автоматически преобразуются в формат webp после загрузки, что значительно сокращает время перекодирования webp по отдельности, и веб-сайт загружается быстрее. Вы также можете указать, использовать ли сжатие webp для каждого изображения отдельно, что более гибко!
Включить кэширование: Включив кэширование на вашем сервере, вы можете кэшировать статические файлы и избегать их повторной загрузки каждый раз, когда они запрашиваются. Это может значительно увеличить скорость загрузки вашего веб-сайта и снизить нагрузку на ваш сервер.
Оптимизируйте базу данных: Для динамических веб-сайтов запрос к базе данных является одним из важных факторов, влияющих на скорость загрузки. Оптимизируя структуру базы данных, используя индексы и кэширование и другие технологии, вы можете сократить время запроса к базе данных и увеличить скорость загрузки веб-сайта.
Короче говоря, скорость веб-сайта является одним из ключевых факторов, влияющих на пользовательский опыт и SEO. Используя инструменты обнаружения и методы оптимизации, мы можем увеличить скорость загрузки веб-сайта, тем самым увеличивая прилипчивость пользователей и улучшая рейтинги поисковых систем. Платформа для создания веб-сайтов Yiyingbao внесла множество улучшений и оптимизаций в скорость загрузки веб-страниц, помогая вам улучшить качество создания веб-сайта и улучшить рейтинги поисковых систем с наибольшей интенсивностью!

Ресурсы изображений взяты из Интернета. Если есть какие-либо нарушения, пожалуйста, свяжитесь с нами по телефону 400-655-2477.
Связанные статьи
Связанные продукты