易営宝クラウドインテリジェントウェブサイトマーケティングシステムプラットフォーム!
- 成功した貿易マーケティング:AIインテリジェントマーケティングが独立サイトに力を与える2025-07-17詳細を見る
- AI広告配信の未来:貿易デジタルマーケティングの新潮流?2025-07-17詳細を見る
- 新しいコンテナの急速な建設:外国貿易会社の削減2025-07-19詳細を見る
- AIインテリジェントマーケティングツールはどのようにして貿易ウェブサイトの運営を簡素化するか?2025-07-18詳細を見る
- Facebook広告最適化:独立サイトの顧客転換率を向上させる秘訣2025-07-19詳細を見る
- 迅速なウェブサイト構築:B2B輸出企業のウェブサイトを素早く公開する方法2025-07-19詳細を見る
- AIが拓く貿易輸出の新たな道、易営宝2025全国サミットが成功裏に開催2025-07-11詳細を見る
- 動的キーワードライブラリSEO最適化サービス、B2B輸出企業の独立サイトへの精密なトラフィック誘導2025-07-08詳細を見る
マーケティング・ウェブサイト・ウェブデザイン・スキル実践編
ページ デザインの品質はユーザーのブラウジング エクスペリエンスを直接決定するため、Web デザイン中にどのような点に注意する必要がありますか?
この記事では、Webデザインを改善するための実践的なヒントをご紹介します。さあ、早速本題に入りましょう。

1. 写真にテキストを重ねてカラーオーバーレイを使用する
ウェブデザインでは、時に質の悪い画像に対処しなければならないことがあります。ブランドカラーを半透明の素材に重ねることで、画像をメインの要素ではなく背景テクスチャとして扱うようにしましょう。オーバーレイテキストのコントラストを高めることで、読みやすさが向上します。例えば、以下の例では、テキストに濃い青のシェードを追加することで、コントラストをさらに高めています。
写真
2. ネガティブスペースを使いすぎない
デザイナーはネガティブスペースを使うのが好きなようで、インターネット上でもネガティブスペースをもっと使うことを推奨する人が多いようです。しかし、要素間のネガティブスペースが多すぎると、人々の視線は空間に吸い込まれてしまい、要素間の一貫性が損なわれてしまいます。

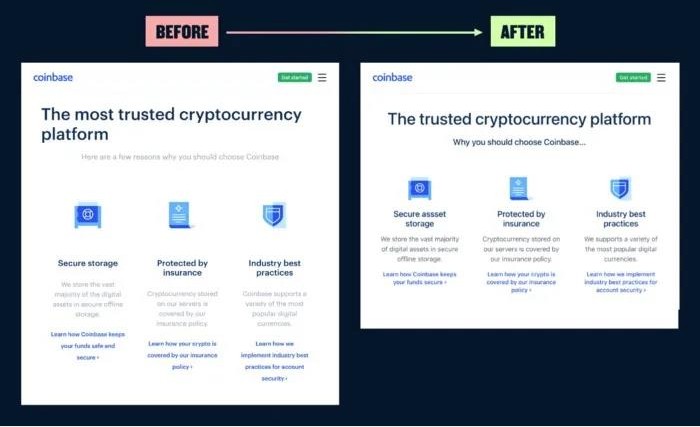
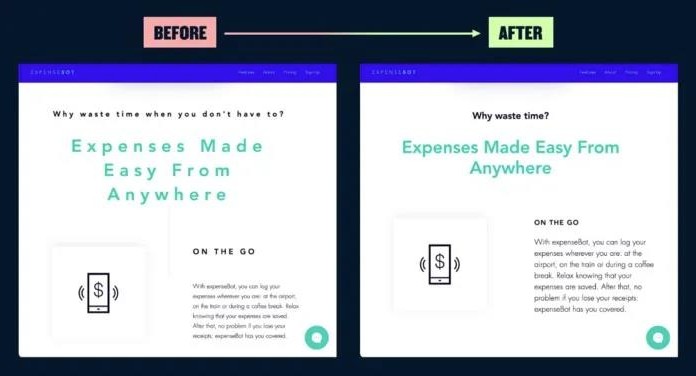
3. 「ナンセンスな話はやめなさい」
多くの人はページ上の長いテキストを読む忍耐力がありません。つまり、あなたのウェブページが人々の注意を引く時間は非常に限られているということです。そのため、ページの内容は簡潔にまとめ、要点を強調し、「無駄なこと」は控えるべきです。

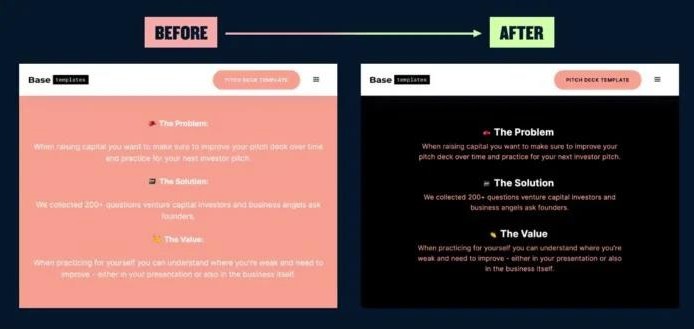
4. テキストだけの場合でも、視覚的に魅力的なレイアウトにする
ランディング ページのテキストのみの部分は、特にイラスト、画像、写真を使用してページを最適化する機会やリソースがない場合は、デザインが難しい場合があります。
このとき、ブランドカラーや表示の詳細を使用して、視覚的なデザイン効果を高めることができます。

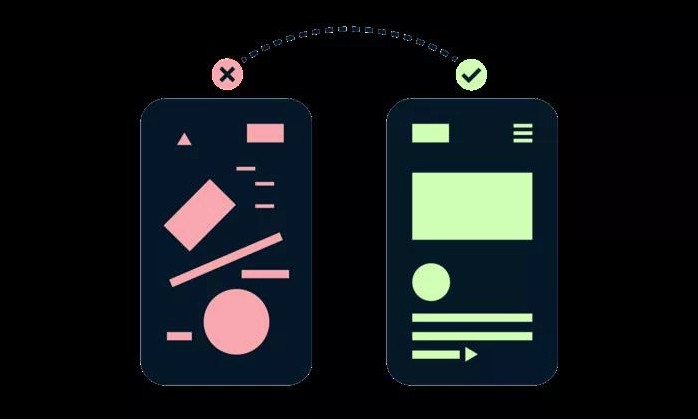
5. 小さなアイコン、大きなイラスト
アイコンは重要ですが、適切に表示される必要があります。中には「脇役」としての役割の方が適している要素もあります。アイコンを大きくすると、かえって悪影響が出てしまいます。
例えば、アイコンをタイトルの「脇役」として使うと、タイトルのテキストコンテンツがより目立つようになり、表示もより合理的になります。

6. 文字間隔を狭める
文字間隔を調整してタイポグラフィを微妙に改善する方法はたくさんありますが、タイポグラフィの経験があまりない場合は、大文字の見出しに少しだけ文字間隔を広げる程度に留めておきましょう。文頭に文字間隔を追加すると、読みやすさに問題が生じ、書体デザインの自然なリズムが崩れる可能性があります。

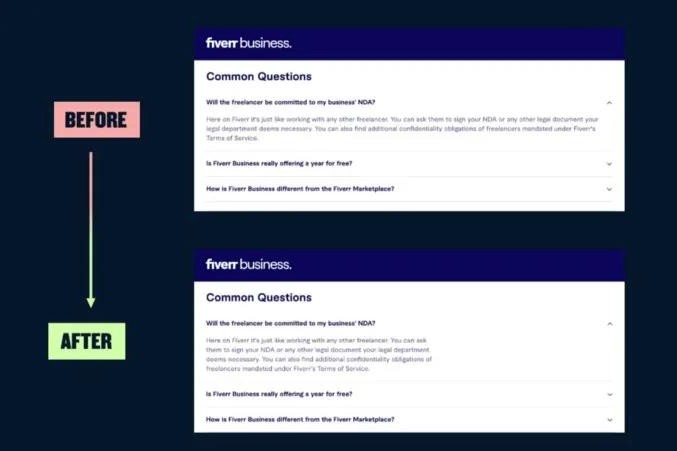
7. FAQセクションの長さに注意する
FAQ セクションは多くの Web ページの重要な部分であり、最適な行の長さはスペースと句読点を含めて 45 文字から 75 文字です。

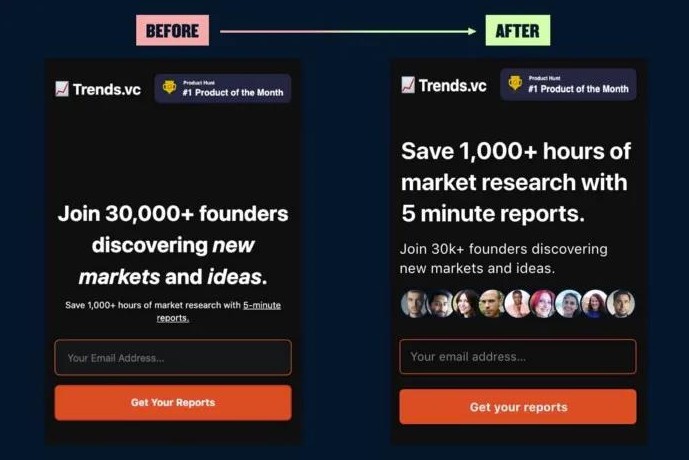
8. 社会的価値を示す
この例では、実際の価値提案はほとんど目立たない小見出しに隠されています。
このとき、実際のユーザーの顔を追加することで、ソーシャルプルーフの信頼性を高めることができます。

9. 小さな文字は誰も好きではない
この例では、CSS の可変タイポグラフィを使用して、メインの本文を 11 ピクセルで、ナビゲーション リンクを 9 ピクセルで作成しました。
ブラウザのデフォルトのフォント サイズである 16 ピクセルは、現在 20 年前のものです。画面用に設計された最新のフォントを使用する場合は、テキスト サイズを 18 ~ 20 ピクセルから始めてください。

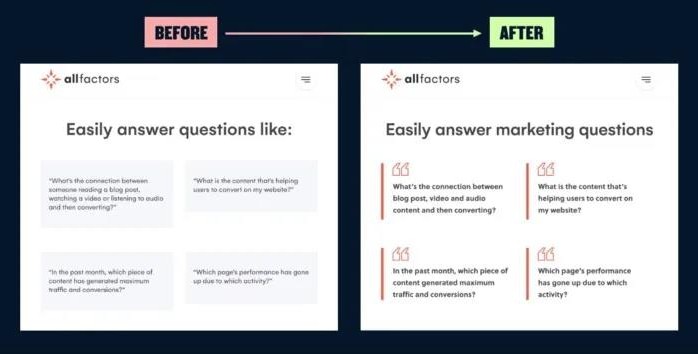
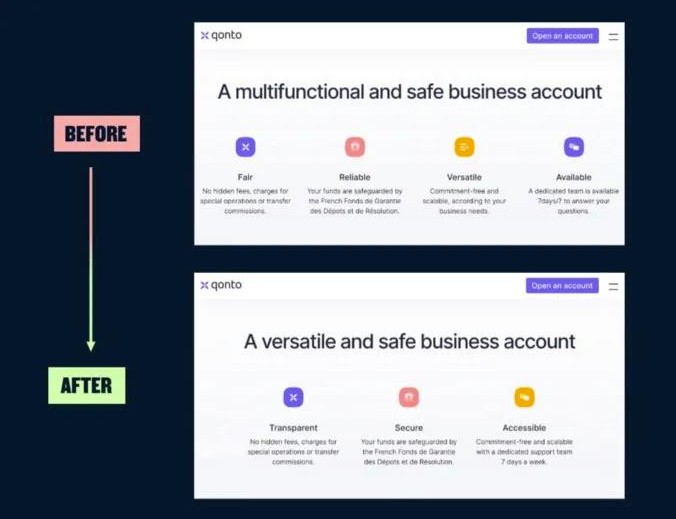
10. 確率の法則を利用する
ページレイアウトには奇数の要素を含めましょう。4つのポイントを表示する必要がある場合は、そのうち2つを組み合わせて3つのポイントで表示してみてください。
これを達成するのが難しい場合は、最も重要なアイデアを優先し、最も弱いアイデアを排除します。
以下の例のようなレイアウトでは、4 つの箇条書きを見なければならないため、認知的負荷がかかるように感じることがあります。

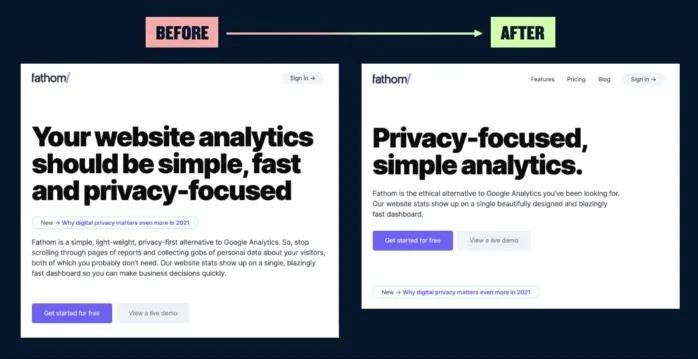
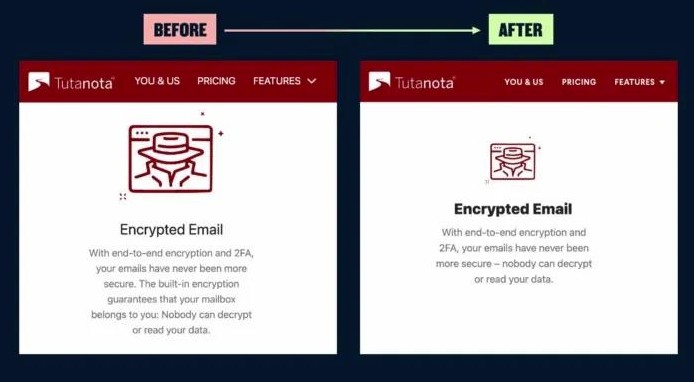
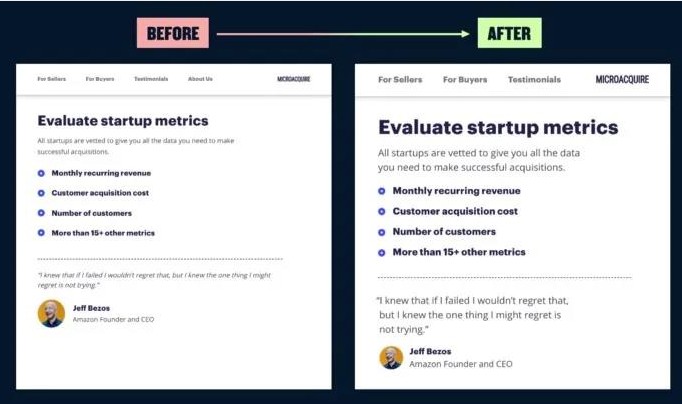
11. テキストはできるだけ短くする
可能な限りテキストコンテンツを統合し、削減します。見出しとコピーのサイズにコントラストを持たせることで視覚的な階層構造を強化し、表示するコンテンツが多い場合はネガティブスペースを活用してすっきりとした印象を与えます。
12. 重要なポイントを強調するために明るい色を使用する
広い範囲に明るい色を使用するとコントラストのバランスが崩れ、テキストコンテンツを強調するという目的を達成できない可能性があります。ボタンなどの小さな要素では、白いテキストをできるだけ避けた方が良いでしょう。

13. グレーのテキストのコントラストを確認する
グレーのテキストは、テキスト要素間の階層構造を表現する際によく使用されます。しかし、コントラストが不足すると、読みにくくなることがよくあります。オンラインツールを使ってコントラストを確認し、より明確な視覚的な階層構造を構築したい場合は、フォントサイズのコントラストを上げましょう。
上記はマーケティングウェブサイトのデザインに関する13のヒントです。お役に立てれば幸いです。
類似のおすすめ




