- 2024年Google Ads与Facebook广告投放成本大对比:B2B企业如何选择更划算?2026-01-09자세히 보기
- SEO+SEM整合营销实战案例:某B2B企业如何实现流量翻倍2026-01-09자세히 보기
- Yandex推广与Google Ads对比:俄罗斯市场投放该选哪个?2026-01-09자세히 보기
- 기업에 다국어 웹사이트가 필요한 이유는 무엇인가요? 의사 결정권자의 관점에서 본 비용 및 수익 모델링2026-01-08자세히 보기
- 기업에 다국어 웹사이트가 필요한 이유는 무엇인가요? 의사 결정권자의 관점에서 본 비용 및 수익 모델링2026-01-08자세히 보기
- IDC SaaS 플랫폼 사용자 만족도 보고서 해석: 업계에서 이잉바오의 위치와 개선 방향2026-01-08자세히 보기
- IDC SaaS 플랫폼 사용자 만족도 보고서 해석: 업계에서 이잉바오의 위치와 개선 방향2026-01-08자세히 보기
- 2024년 eBay 가격 조정 공지: 일부 기능의 무료 업그레이드2026-01-07자세히 보기
플랫폼 전환 독립 스테이션: 해외 기업을 위한 브랜드 구축의 새로운 장
디지털 시대의 급속한 발전에 따라, 점점 더 많은 해외 기업들이 브랜드 구축을 강화하기 위해 이커머스 플랫폼에서 독립 웹사이트로 전환하고 있습니다. 독립 웹사이트는 브랜드 자율성을 강화할 뿐만 아니라, 차별화된 서비스 제공, 브랜드 가치 제고, 그리고 사용자 충성도 향상을 위한 더 큰 잠재력을 제공합니다. 독립 웹사이트는 브랜드와 소비자 간의 직접적인 소통을 위한 다리이자, 브랜드의 고유한 매력을 드러낼 수 있는 무대입니다.

1. 독립 방송국의 장점: 차별화와 개인화
독립 웹사이트를 통해 기업은 목표 시장의 니즈와 선호도에 따라 맞춤형 제품과 서비스를 제공할 수 있습니다. 이러한 차별화 전략은 경쟁이 치열한 시장에서 기업이 두각을 나타내는 데 도움이 됩니다. 목표 고객을 깊이 이해함으로써 기업은 소비자를 유치하고 유지하는 데 도움이 되는 고유한 제품 경험을 제공할 수 있습니다.
2. 브랜드 가치 제고: 품질과 이미지의 이중 보장
독립 웹사이트를 통해 기업은 브랜드 스토리, 기업 문화, 핵심 가치를 효과적으로 홍보할 수 있으며, 이를 통해 소비자는 브랜드에 대한 정체성과 신뢰를 형성할 수 있습니다. 기업은 고품질 제품과 서비스를 제공함으로써 높은 수준의 브랜드 이미지를 구축하고, 이를 통해 제품의 부가가치와 가격을 높일 수 있습니다.
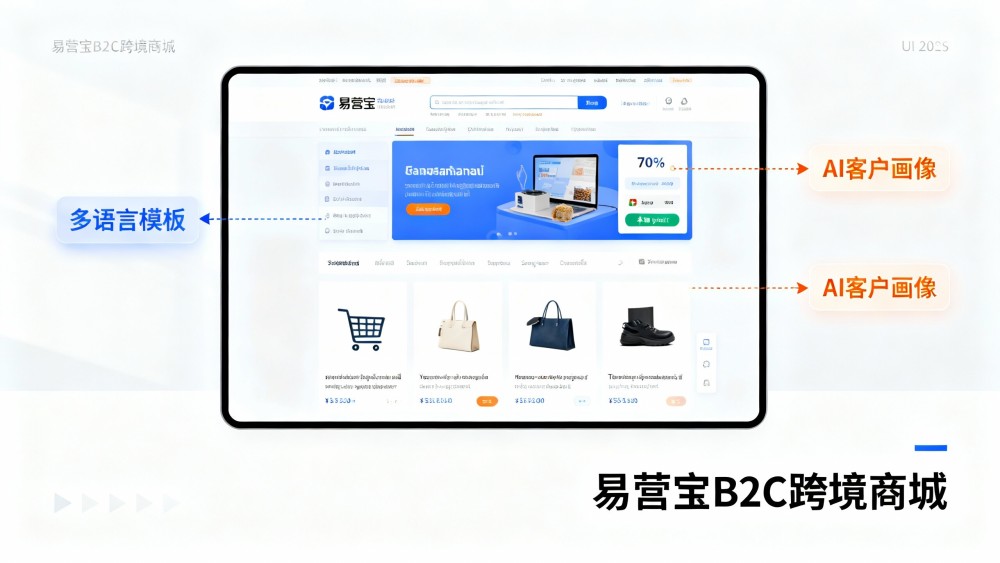
3. 다국어 및 소수 언어 지원: 지역 장벽 깨기
글로벌 사용자에게 더 나은 서비스를 제공하기 위해 독립 웹사이트는 다국어 지원을 제공해야 합니다. 주류 언어 외에도 특정 시장의 요구를 충족하기 위해 소수 언어로 서비스를 제공하는 것도 고려해야 합니다. 다국어 독립 웹사이트는 기업이 지리적 및 문화적 장벽을 극복하고, 시장 범위를 확대하며, 사용자 유지율과 전환율을 높이는 데 도움이 될 수 있습니다.
4. 웹사이트 구축의 핵심: 사용자 경험과 SEO 최적화
사용자 경험 우선: 사용자가 필요한 정보를 빠르게 찾을 수 있도록 간단하고, 모든 기능을 갖추고, 탐색하기 쉬운 웹사이트 인터페이스를 디자인하십시오. 동시에, 풍부한 제품 정보와 고품질 사진, 비디오 및 기타 멀티미디어 콘텐츠를 제공하여 사용자의 제품 이해도와 신뢰도를 높이십시오. 사용자 경험을 개선하기 위해 다음과 같은 몇 가지 구체적인 제안을 제시합니다.
반응형 디자인: 웹사이트가 다양한 기기와 화면 크기에서 잘 표시되고 실행되도록 하여 사용자에게 일관된 검색 환경을 제공합니다.
로딩 속도 최적화: 페이지 로딩 시간을 줄이고 압축 및 캐싱 기술을 사용하여 웹사이트 응답 속도를 높입니다.
사용하기 쉬운 탐색 구조: 빵가루 탐색, 사이드바 메뉴, 명확한 계층 구조를 사용하여 사용자가 쉽게 탐색하고 콘텐츠를 찾을 수 있도록 합니다.
풍부한 상호작용 요소: 웹사이트와 사용자 상호작용을 촉진하기 위해 양식, 연락처 양식, 소셜 미디어 공유 및 기타 기능을 도입합니다.
접근성 디자인: 웹사이트가 모든 사용자, 특히 장애인과 노년층에게 사용하기 편리하도록 디자인해야 합니다. 텍스트 확대, 색상 대비 등 배리어프리 기술을 활용하세요.
SEO 전략 전개: 키워드와 메타데이터를 합리적으로 활용하여 검색 엔진에서 웹사이트 순위를 높이고 노출을 확대합니다. 또한, 고품질 콘텐츠를 정기적으로 게시하고 외부 링크를 구축함으로써 웹사이트의 권위와 신뢰성을 향상시킬 수 있습니다.
데이터 분석 및 활용: 데이터 분석 도구를 활용하여 사용자 행동을 추적하고, 사용자 니즈와 선호도를 파악하며, 제품 디자인 및 마케팅 전략을 최적화합니다. 동시에 A/B 테스트와 같은 방법을 통해 웹사이트 기능과 사용자 경험을 지속적으로 개선합니다.
5. 구체적인 단계: 성공적인 독립 웹사이트를 구축하는 방법
수요 분석: 독립 웹사이트의 목표, 대상 고객, 그리고 시장 포지셔닝을 명확히 합니다. 목표 시장, 경쟁사, 그리고 업계 동향의 니즈를 심층적으로 파악합니다.
올바른 플랫폼 선택: Shopify, Magento, GIIMALL, eyingbao 등 필요에 맞는 독립형 스테이션 플랫폼을 선택하세요. 이러한 플랫폼은 빠르고 쉽게 구축하고 사용자 정의할 수 있는 다양한 템플릿과 기능 모듈을 제공합니다.
웹사이트 디자인: 브랜드 이미지와 타겟 고객을 고려하여 웹사이트를 디자인합니다. 색상 매칭, 레이아웃, 글꼴 선택에 주의를 기울여 시각적으로 매력적이고 탐색하기 쉬운 웹사이트를 만드세요. 이 단계에서는 사용자 경험을 개선하기 위해 다음 디자인 권장 사항을 따르세요.
단순함과 일관성: 디자인은 단순하고 명확하게 유지하고, 사용자의 주의를 산만하게 하는 과도한 시각적 요소와 팝업 광고는 피하세요. 동시에 웹사이트의 전반적인 스타일이 브랜드 이미지와 일관성을 유지하도록 하세요.
색상 및 글꼴 선택: 브랜드 이미지에 맞는 색상 구성표와 글꼴 스타일을 선택하세요. 읽기 쉬운 글꼴 크기와 줄 간격을 사용하여 텍스트 콘텐츠를 읽고 이해하기 쉽게 만드세요.
명확한 탐색 구조: 사용자가 원하는 정보를 빠르게 찾을 수 있도록 명확한 메인 탐색 메뉴, 브레드크럼 탐색 메뉴, 사이드바 메뉴를 설정하세요. 메뉴 레이아웃은 간결하고 사용하기 쉬운지 확인하세요.
반응형 디자인: 다양한 기기와 화면 크기에 맞춰 반응형 디자인을 적용하여 웹사이트가 다양한 기기에서 원활하게 표시되고 실행되도록 합니다. 미디어 쿼리와 유동 레이아웃 기법을 활용하여 모바일 기기의 사용자 경험을 최적화하세요.
시각적 계층 구조: 사용자의 시선이 페이지 레이아웃을 따라 자연스럽게 흐르도록 페이지 요소의 계층 관계를 합리적으로 구성하세요. 요소의 크기, 위치, 색상을 조정하여 중요한 콘텐츠를 강조하세요.
개인화: 개인화는 타겟 고객의 특성에 따라 수행됩니다. 예를 들어, 다양한 지역에 맞는 현지화된 콘텐츠를 설정하거나 사용자 선호도에 따라 관련 제품을 추천하는 등이 있습니다. 개인화는 사용자 경험과 사용자 충성도를 개선하는 데 사용될 수 있습니다.
제품 목록 및 최적화: 제품 이미지, 설명, 사양 등을 업로드합니다. 제품 제목과 키워드를 최적화하여 검색 엔진 순위와 사용자 경험을 개선합니다.
다국어 및 소수 언어 지원: 타겟 시장의 언어적 요구에 따라 다국어 또는 소수 언어 지원을 제공합니다. 웹사이트 콘텐츠를 번역하거나 타사 번역 도구를 사용하여 다국어 전환 기능을 구현합니다.
마케팅 홍보: 소셜 미디어, 이메일 마케팅, 검색 엔진 최적화(SEO) 등을 활용하여 홍보하세요. 마케팅 계획을 수립하고 정기적으로 결과를 평가하며, 전환율을 높이기 위해 전략을 지속적으로 조정하세요.
고객 지원 및 서비스: 사용자 질문에 답변하고, 주문을 처리하고, 애프터서비스를 제공하는 전문적인 고객 지원 및 서비스팀을 구성합니다. FAQ 페이지와 FAQ 데이터베이스를 구축하여 셀프서비스 방식으로 사용자 문제를 해결합니다.
데이터 분석 및 최적화: 데이터 분석 도구를 사용하여 웹사이트 트래픽, 사용자 행동 및 판매 데이터를 추적합니다. 데이터를 분석하고 제품 디자인 및 마케팅 전략을 최적화하여 사용자 경험과 비즈니스 성장을 개선합니다.
지속적인 업데이트 및 유지 관리: 제품 정보를 정기적으로 업데이트하고, 새로운 콘텐츠와 프로모션을 게시하여 웹사이트 콘텐츠를 새롭고 매력적으로 유지합니다. 동시에 웹사이트의 안정적인 운영을 위해 웹사이트의 기능과 보안을 정기적으로 점검하고 유지 관리합니다.
요약하자면, 성공적인 독립 웹사이트 구축에는 목표 및 포지셔닝 결정, 웹사이트 구축 방식 선택, 도메인 등록 및 서버 공간 구매, 디자인 및 계획, 개발 및 테스트, SEO 최적화 및 홍보, 그리고 유지 관리 및 업데이트와 같은 단계가 필요합니다. 구체적인 운영 과정에서는 고객의 니즈와 실제 상황에 맞춰 조정하고 최적화할 수 있습니다.

사진 자료는 인터넷에서 가져온 것입니다. 저작권 침해가 있을 경우 400-655-2477로 연락해 주세요.
관련 기사
관련 제품