易営宝クラウドインテリジェントウェブサイトマーケティングシステムプラットフォーム!
- 成功した貿易マーケティング:AIインテリジェントマーケティングが独立サイトに力を与える2025-07-17詳細を見る
- AI広告配信の未来:貿易デジタルマーケティングの新潮流?2025-07-17詳細を見る
- 新しいコンテナの急速な建設:外国貿易会社の削減2025-07-19詳細を見る
- AIインテリジェントマーケティングツールはどのようにして貿易ウェブサイトの運営を簡素化するか?2025-07-18詳細を見る
- Facebook広告最適化:独立サイトの顧客転換率を向上させる秘訣2025-07-19詳細を見る
- 迅速なウェブサイト構築:B2B輸出企業のウェブサイトを素早く公開する方法2025-07-19詳細を見る
- AIが拓く貿易輸出の新たな道、易営宝2025全国サミットが成功裏に開催2025-07-11詳細を見る
- 動的キーワードライブラリSEO最適化サービス、B2B輸出企業の独立サイトへの精密なトラフィック誘導2025-07-08詳細を見る
新しいAMPサイト構築テクニック:AMP + SSR = 高速読み込み
AMP は現在、サーバーサイド レンダリング(SSR)と呼ばれる手法を正式にサポートしています。この手法を AMP ページに適用することで、ページの読み込み速度を向上させることができます。導入後のテストでは、人気のFCP指標が最大 50% 向上することが確認されています。Google AMP キャッシュはこの手法を以前から使用していますが、今後はお客様のドメインでも使用できるようになります。この追加の最適化をインストールすることは、メインのサイト エクスペリエンスに AMP を使用している場合に特に重要です。AMP ページと非 AMP ページをペアにした「AMP 設定」を使用している場合でも、この手法により、Twitter アプリを使用するユーザーなど、AMP キャッシュが使用されていない場合でも、ユーザーは最高のパフォーマンスを得られやすくなります。
SSRは、ReactやVue.jsなど、クライアントサイドでページをレンダリングするフレームワークのFirst Contentful Paint(FCP)時間を改善するために使用される手法です。クライアントサイドレンダリングの欠点は、ページのレンダリングに必要なすべてのJavaScriptを事前にダウンロードする必要があることです。これにより、ユーザーがページの実際のコンテンツを表示するまでの時間が遅れます。これを緩和するために、ReactとVue.jsはどちらも、ナビゲーションリクエスト時にサーバー上でDOMを事前レンダリングする機能をサポートしています。レンダリングされたDOMは、クライアントサイドのJavaScriptによって取得されます。このプロセスは(再)ハイドレーションと呼ばれます。これにより、ユーザーはより早くコンテンツを表示できるようになります。
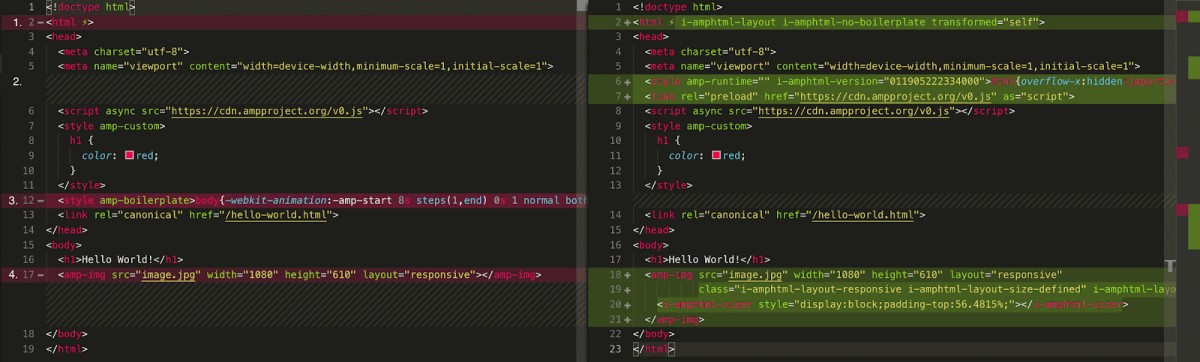
AMP SSRは、 AMPボイラープレートコードを削除し、ページレイアウトをサーバー上でレンダリングすることで機能します。AMPボイラープレートコードは、ページ読み込み時にコンテンツが飛び飛びになるのを防ぐために使用されます。AMPフレームワークがダウンロードされ、ページレイアウトが確立されるまで、ページコンテンツは非表示になります。その結果、AMPページは他のクライアントサイドフレームワークと同じ問題、つまりJavaScriptがダウンロードされるまでレンダリングがブロックされるという問題を抱えています。AMP SSRでは、ボイラープレートコードを削除することで、 FCP時間を50 %短縮できます。AMPファイルとSSRバージョンを比較した差分を以下に示します。
サーバー側でレンダリングされた AMP ページは、html 要素の変換属性によって識別できます。
<html amp transformed="self; v = 1">
補足: AMP キャッシュは独自のフラグを設定します。たとえば、Google AMP キャッシュは以下を追加します。
<html amp transformed="google; v = 1">
このプロパティを設定すると、検証ツールはAMP for SSRを有効なAMPとみなします。AMP for SSRの最適化はAMP仕様のルールに違反するため、ドキュメントが無効になります。そのため、この新しいフラグでこの状況を示す必要があります。フラグと最適化の両方が設定されている場合、ドキュメントは有効とみなされ、問題なく動作します。
SSR AMP のやり方
SSR 対応の AMP を手書きで書くのは意味がありません。代わりに、コンパイラなどのツールを使用して、AMP ファイルを SSR バージョンに自動変換しましょう。理想的には、この変換はユーザーがドキュメントをリクエストする前に事前に行われます。ただし、オンデマンドで実行することも可能です(変換を何度も実行しないように、結果をキャッシュするようにしてください)。
現在、AMP SSR には 2 つのツールが利用可能です。
1. AMP Optimizer : 最適化された AMP を生成するための NodeJs ライブラリ。
2. AMP パッケージャー:署名付き交換で機能する Go コマンドライン ツール。
補足: これらのツールは SSR を実行するだけでなく、AMP フレームワークのプリロードやヘッダーの並べ替えなどの他の最適化も実行します。
Next.jsサポート
最新バージョンのNext.js 9 が AMP SSR をサポートしたことを大変嬉しく思います。Next.js 9 では、AMP ファーストページと AMP 混合ページの両方において、デフォルトで最適化された AMP がレンダリングされるようになりました。これにより、Next.js は AMP ページの構築に最適な選択肢となります。
次は何?
今後、私たちは2つの大きなことを計画しています。
1. AMP フレームワーク (v0.js) をセルフホストするオプション。これで、cdn.ampproject.org から AMP をダウンロードする必要がなくなります。これには 2 つのメリットがあります。
· インタラクティブになるまでの時間の短縮: AMP フレームワークのダウンロードに、cdn.ampproject.org への 2 回目の HTTPS 接続が必要なくなりました。
· より簡単な QA:新しい AMP バージョンに切り替えるタイミングを制御できます。
ただし、注意すべき点が 1 つあります。プライバシー上の理由から、AMP キャッシュは、キャッシュされた AMP ページを提供するときに、キャッシュ元と一致するように AMP スクリプトの URL を書き換えます。
2. WordPress 統合:公式 AMPプラグインのv1.3 では、AMP SSR がすぐにサポートされます。
AMP SSRは誰でも利用できます
AMPページを公開する場合は、サーバーサイドでレンダリングされたAMPページを公開する必要があります。HTMLやCSSの圧縮と同様に、 AMP OptimizerやGo Transformerの実行は、ビルド/レンダリングチェーンの通常の一部となるべきです。レンダリングパフォーマンスの向上は、FCP時間に大きな違いをもたらしますが、さらに重要なのはユーザーエクスペリエンスの向上です。
上記の設定なしでも、AMPモバイルウェブサイトを簡単に作成できます。Eyingbaoクラウドインテリジェントウェブサイトマーケティングプラットフォーム(www.eyingbao.com)にログインして、無料で体験・作成できます。ご相談ホットライン:4006552477 カスタマーサービスホットライン:15600002121
類似のおすすめ