- Как работает многоязычная маркетинговая система EasyShop? Преимущества по сравнению с традиционными инструментами для создания независимых сайтов для внешней торговли2026-01-23Подробнее
- Какая услуга многоязычного сайтостроения лучше? Сравнение технологических возможностей и цен поставщиков услуг на 2025 год2026-01-23Подробнее
- Подходят ли многоязычные сайты для малого и среднего бизнеса? Анализ успешных кейсов трех типов компаний2026-01-23Подробнее
- Кейсы успеха: как производственный сектор увеличивает количество зарубежных запросов через торговые и внешнеторговые сайты2026-01-23Подробнее
- Стоит ли инвестировать в многоязычную маркетинговую систему? Анализ затрат и выгод для трансграничных электронных компаний, выходящих на европейский рынок2026-01-23Подробнее
- Тенденции дизайна арабских сайтов в 2025 году: Как экспортные компании могут завоевать рынок Ближнего Востока через локализацию?2026-01-22Подробнее
- Чем отличается продвижение B2B-сайтов и B2C-сайтов? Сравнение стратегий размещения в каналах индустрии общих интернет-услуг2026-01-21Подробнее
- В чем разница между продвижением B2B и B2C сайтов? Практический опыт международных компаний2026-01-21Подробнее
Стратегия создания и доработки веб-сайта: выбирайте цвета с умом, чтобы улучшить общую красоту и качество веб-сайта.
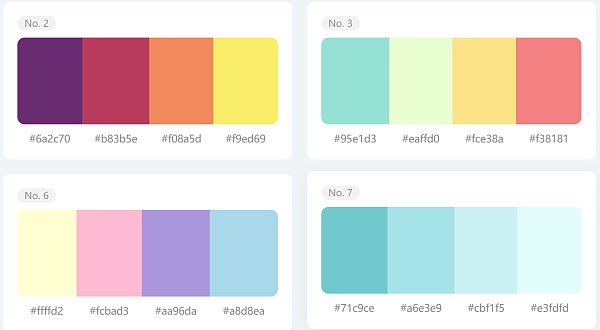
При создании или редизайне веб-сайта выбор цвета является решающим шагом. Разумное соответствие цветов может не только улучшить эстетику веб-сайта, но и улучшить пользовательский опыт, тем самым повышая общее качество веб-сайта. Далее будет подробно рассмотрено с нескольких аспектов, как выбирать цвета веб-сайта и определять основной цветовой тон при создании или редизайне веб-сайта.

1. Понять психологию цвета
Разные цвета могут вызывать у людей разные эмоциональные реакции. Например, красный цвет олицетворяет страсть и жизненную силу, синий цвет дает людям чувство стабильности и надежности, а зеленый символизирует жизненную силу и надежду. При выборе основного цвета веб-сайта следует в полной мере учитывать психологические потребности целевой аудитории и характеристики бренда или продукта. Выбирая цвета, соответствующие имиджу бренда, можно более эффективно донести основную информацию и ценности веб-сайта.

2. Проанализируйте выбор цветов ваших конкурентов.
Прежде чем выбрать цвет, необходимо провести исследование сайтов ваших конкурентов. Изучите их цветовые сочетания и стили, чтобы понять общие практики и тенденции в отрасли. Это не только поможет вам избежать слишком большого сходства с вашими конкурентами, но и почерпнуть у них вдохновение и найти точки дифференциации, чтобы ваш сайт визуально выделялся.
3. Определите основной цвет и вспомогательный цвет.
Основной цвет является основой визуального стиля веб-сайта и обычно ассоциируется с основными характеристиками бренда или продукта. Вторичный цвет используется для выделения ключевых моментов и повышения визуальной иерархии. При выборе основного цвета можно учитывать знаковый цвет бренда или цвет темы продукта. Вторичный цвет можно выбрать в соответствии с конкретными требованиями к содержанию и дизайну веб-сайта, чтобы сформировать гармоничный визуальный эффект.

4. Учитывайте читаемость и доступность цветов
Выбор цвета должен быть не только эстетически приятным, но и обеспечивать читаемость контента и доступность веб-сайта. Например, контраст между цветом фона и цветом текста должен быть достаточно высоким, чтобы текст был четким и легко читаемым. В то же время для дальтоников или пользователей со слабым восприятием цвета следует предоставить дополнительные визуальные подсказки или знаки, чтобы они могли просматривать веб-сайт без препятствий.
5. Тестирование и настройка
После выбора цветов очень важно провести фактическое тестирование. Это включает в себя проверку эффекта отображения веб-сайта на разных устройствах и браузерах, а также сбор отзывов пользователей. С помощью тестирования вы можете обнаружить возможные проблемы и вовремя внести коррективы. Кроме того, также необходимо регулярно обновлять цвета и стиль веб-сайта по мере изменения времени и тенденций.

6. Поддерживайте последовательность и гибкость
При определении цветов вашего веб-сайта вам необходимо поддерживать общую согласованность, а также учитывать будущую гибкость. Согласованность помогает укрепить имидж бренда и позволяет пользователям поддерживать согласованный визуальный опыт при просмотре различных страниц. Гибкость означает, что цвета можно точно настраивать, когда это необходимо, чтобы адаптироваться к изменениям рынка или сдвигам в потребностях пользователей.
Подводя итог, можно сказать, что выбор цветов веб-сайта и определение основного цвета — это сложный процесс, требующий всестороннего рассмотрения многих факторов. Понимая психологию цвета, анализируя конкурентов, определяя основные и второстепенные цвета, учитывая читаемость и доступность, тестируя и корректируя, а также поддерживая последовательность и гибкость, мы можем эффективно улучшить общее качество и пользовательский опыт веб-сайта. В этом процессе также очень важно постоянно изучать и пробовать новые концепции и тенденции дизайна, чтобы наш веб-сайт всегда оставался свежим и привлекательным.
Если у вас есть какие-либо вопросы по созданию и работе внешнеторговых сайтов, обращайтесь в службу технической поддержки клиентов Yiyingbao WeChat: Ieyingbao18661939702, и сотрудники будут рады ответить на ваши вопросы!

Ресурсы изображений взяты из Интернета. Если есть какие-либо нарушения, пожалуйста, свяжитесь с нами по телефону 400-655-2477.
Связанные статьи
![Внешнеторговые специалисты в восторге! В этом недельном обновлении EasyProfit представлены главные новинки: прямые рекламные кампании в Facebook + полное покрытие глобальных социальных сетей, заказы поступают легко и быстро! Внешнеторговые специалисты в восторге! В этом недельном обновлении EasyProfit представлены главные новинки: прямые рекламные кампании в Facebook + полное покрытие глобальных социальных сетей, заказы поступают легко и быстро!]() Внешнеторговые специалисты в восторге! В этом недельном обновлении EasyProfit представлены главные новинки: прямые рекламные кампании в Facebook + полное покрытие глобальных социальных сетей, заказы поступают легко и быстро!
Внешнеторговые специалисты в восторге! В этом недельном обновлении EasyProfit представлены главные новинки: прямые рекламные кампании в Facebook + полное покрытие глобальных социальных сетей, заказы поступают легко и быстро!![Иинбао: откройте свой сайт для клиентов по всему миру, быстрый как локальное приложение Иинбао: откройте свой сайт для клиентов по всему миру, быстрый как локальное приложение]() Иинбао: откройте свой сайт для клиентов по всему миру, быстрый как локальное приложение
Иинбао: откройте свой сайт для клиентов по всему миру, быстрый как локальное приложение![1 минута, чтобы понять SEO Google следующего поколения 1 минута, чтобы понять SEO Google следующего поколения]() 1 минута, чтобы понять SEO Google следующего поколения
1 минута, чтобы понять SEO Google следующего поколения
Связанные продукты