易営宝クラウドインテリジェントウェブサイトマーケティングシステムプラットフォーム!
- ウェブサイト登録サービス:迅速に通過するための小技2025-07-24詳細を見る
- 貿易マーケティングソリューション:0から100へのブレークスルー2025-07-24詳細を見る
- AI翻訳ウェブサイト:世界中の顧客にあなたの製品を理解させる2025-07-25詳細を見る
- Facebookマーケティングツール:効率化の必須神器2025-07-25詳細を見る
- 迅速なウェブサイト構築:中小企業の最適な選択2025-07-25詳細を見る
- 成功した貿易マーケティング:AIインテリジェントマーケティングが独立サイトに力を与える2025-07-17詳細を見る
- AI広告配信の未来:貿易デジタルマーケティングの新潮流?2025-07-17詳細を見る
- 新しいコンテナの急速な建設:外国貿易会社の削減2025-07-19詳細を見る
レスポンシブデザインとユーザーエクスペリエンスの新時代:多言語・多端末対応ウェブサイトツールの制作
インターネットの急速な発展とモバイルデバイスの普及に伴い、ウェブサイトに対するユーザーのニーズは絶えず変化しています。従来の固定幅のデザインでは、マルチ端末・マルチシナリオのニーズを満たすことができなくなり、時代の要請に応じてレスポンシブデザインが登場し、現代のウェブサイト構築における重要なトレンドとなっています。
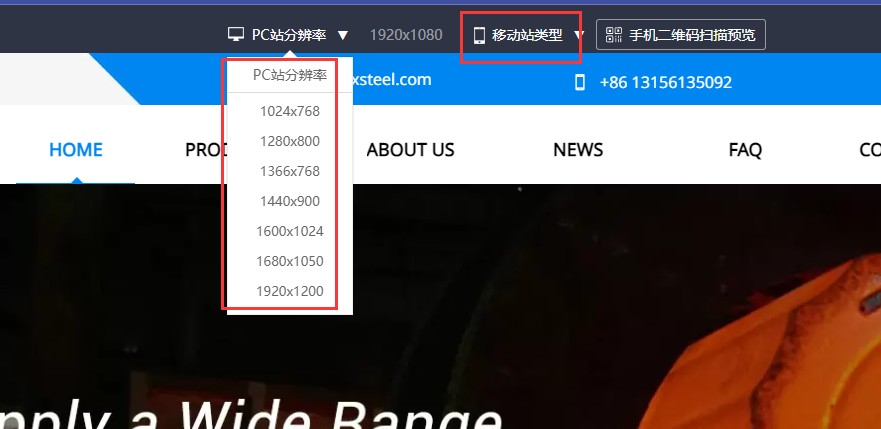
レスポンシブデザインとは、ユーザーのデバイスの画面サイズ、解像度、プラットフォームの種類などの要素に基づいて、ウェブサイトのレイアウトと要素を自動的に調整するデザイン手法です。これにより、デスクトップパソコン、タブレット、スマートフォンなど、さまざまなデバイスで最適な視覚効果とユーザーエクスペリエンスを提供し、スムーズで自然なブラウジング体験を提供できます。

レスポンシブデザインの核となるのは、柔軟性と適応性です。フルイドレイアウト、メディアクエリ、エラスティックイメージといった技術を活用することで、デザイナーは様々なデバイスの特性に合わせてレイアウトや要素を調整し、様々な画面サイズでもウェブサイトの読みやすさと操作性を維持できます。
ウェブサイト構築のプロセスにおいて、レスポンシブデザインを導入することで、ユーザーエクスペリエンスが向上するだけでなく、多言語ウェブサイトの構築にも役立ちます。多言語ウェブサイトでは、言語や文化の違いを考慮する必要がありますが、レスポンシブデザインを採用することで、様々なデバイスでウェブサイトが正しく表示されるようになり、デバイスの違いによるレイアウトの混乱やコンテンツの不完全な表示を回避できます。
さらに、レスポンシブデザインには多くの利点があります。ウェブサイトのユーザビリティとアクセシビリティを向上させ、メンテナンスコストを削減し、ブランドイメージとユーザー満足度を高めることができます。同時に、検索エンジンがモバイルフレンドリーさをますます重視するようになるにつれて、レスポンシブデザインはウェブサイトの検索ランキングを向上させ、より多くの潜在ユーザーを引き付けることにも役立ちます。
レスポンシブデザインを実装する際には、以下の点に注意する必要があります。まず、適切なデザイン戦略を策定するために、ターゲットユーザーのニーズとデバイスの使用習慣を十分に理解する必要があります。次に、デザインの実装と効果の提示を確実にするために、適切なテクノロジーとツールを選択する必要があります。最後に、ウェブサイトが様々なデバイスやシナリオにおいて期待される効果を実現できるよう、十分なテストと最適化を実施する必要があります。

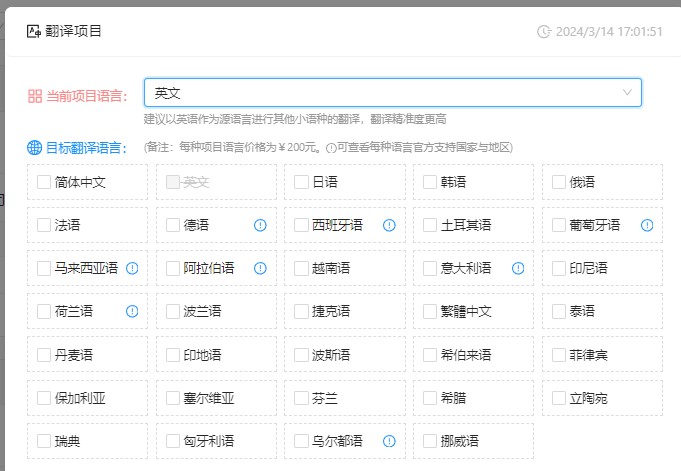
多言語ウェブサイトの構築では、レスポンシブデザインに加え、言語翻訳、文化適応性、コンテンツ管理も考慮する必要があります。レスポンシブデザインと多言語ウェブサイト構築の技術と戦略を組み合わせることで、多端末・多言語に対応したウェブサイトを構築し、ユーザーにさらに便利で効率的、かつパーソナライズされたサービスを提供できます。

つまり、レスポンシブデザインは現代のウェブサイト構築において避けられないトレンドです。ユーザーエクスペリエンスを向上させ、多言語ウェブサイトの構築を支援し、多くのメリットをもたらします。今後のウェブサイト構築においては、レスポンシブデザインを積極的に採用し、継続的に革新と最適化を図り、ユーザーにより良いサービスと体験を提供する必要があります。
対外貿易ウェブサイトの構築と運営についてご質問がございましたら、YiyingbaoテクニカルカスタマーサービスWeChat:Ieyingbao18661939702までご連絡ください。スタッフが喜んでご質問にお答えします。

類似のおすすめ




